其他行业入职只要一份简历,而设计师找工作还要一份作品集,作品集就像一颗炸弹,他可以帮你打通求职的艰难险阻,也可以摧毁你的职业生涯。大家都知道设计师的作品集有时候很难分辨真假,企业在招聘过程中经常发现两份一模一样,甚至求职者的作品和面试官的原创作品如出一辙的情况。
作品集就像一块敲门砖,在别人更深入认识你之前,它就是你的个人名片和别人对你的第一印象。今天我们就要详细讲解一下一份优秀的作品集可以怎么去做,目录如下:
1.面试官是怎么看作品集的
2.作品集的基本组成
3.作品集设计从0到1
4.作品集细节有哪些
5.总结
我结合之前面试过许多大厂设计师以及最近帮许多同学看作品集的经验,先来说一下面试官看作品集时候的流程
1.面试官是怎么看作品集的
1.1.大致涉猎
一般会先大致浏览一下,甚至只看封面就可以判断这位设计师的品味、能力和细节把控,所以筛选起来也很快。资深以上的设计师对视觉把控会比较强,不会出现一些低级的版式、布局、配色上的错误。

有同学要问,如果这个设计师能力很强,会推动项目、沟通能力也很不错、也有比较丰富的经验,就是视觉上不太出彩,这样可以达到资深吗?我的回答是,要看团队和平台的需求,如果你打算招他进来干项目管理是可以考虑的,但是让他做执行或者视觉决策,就不能要了。如果你们产品本身品牌不突出,在行业中中规中矩,那么就需要一位设计专家来解决品牌传达和视觉风格差异化的问题。
同样的,如果招聘低级别设计师,我们观察作品集的侧重点也会不同,比如会看他真实项目中的细节、展示逻辑等。
1.2.看细节
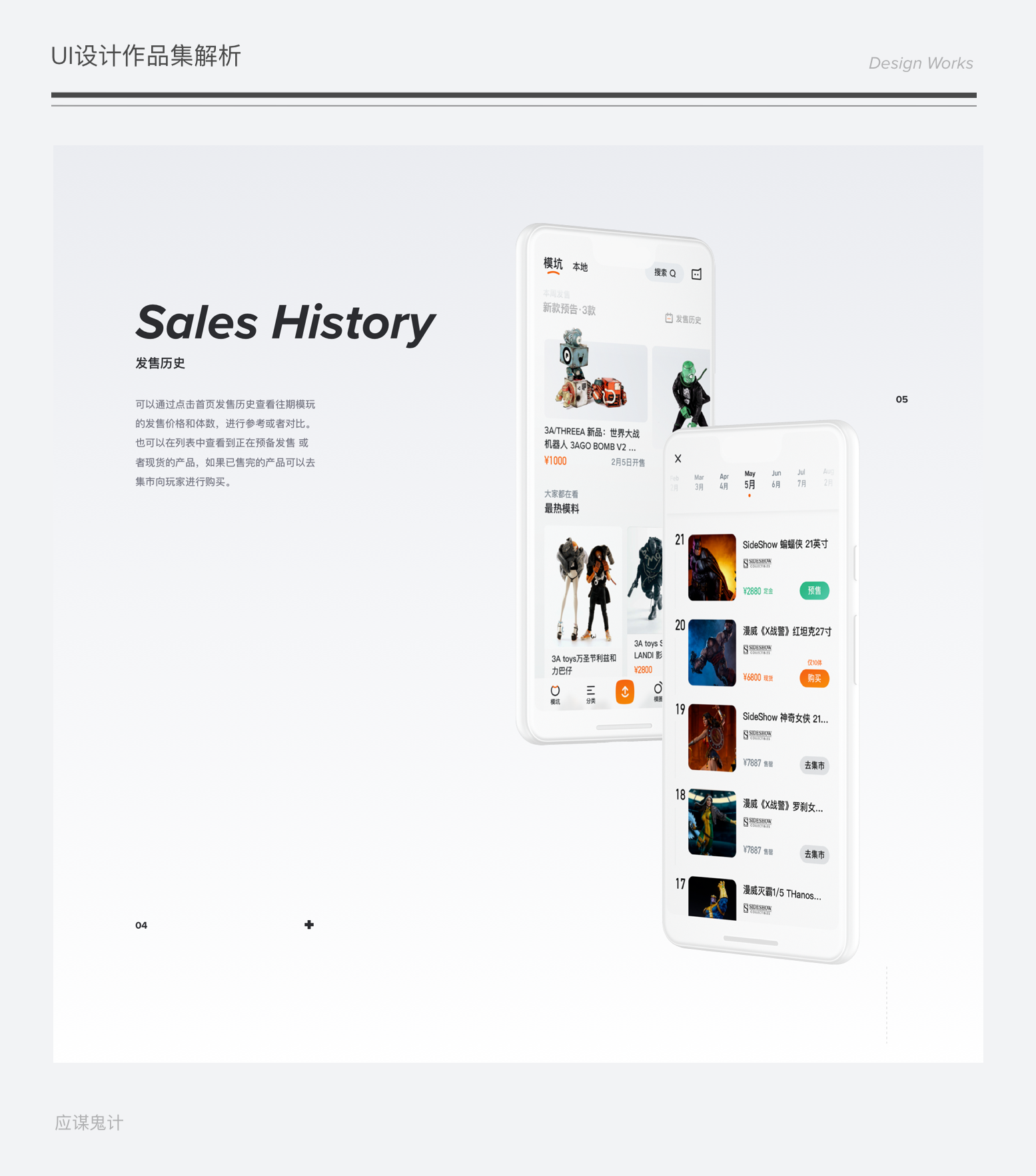
通过第一步筛选之后,一般就要考察细节,由于很多作品集运用了大量的样机和搭配元素排版,在初步浏览的时候不一定能看出来,所以,针对这些样机中的或者单独展示的界面进行拆解查看。包括信息层级、信息关联性、信息有效性的查看,还有UI作品是否传达出明显的产品调性与风格。

1.3.看逻辑和分析
过了前面两关,基本就问题不大了。一个成熟的设计师还需要被考察自我驱动能力的强弱,会做设计更要会思考。现在UI界面来的太容易了,多找一点参考,设计出来的界面并不会太难看,所以,我们就要看一下作品集里的分析推导过程。当然有时候过了前两关我们可以直接邀请过来面试,因为作品集里分析推导过程并不能很好的体现设计师的思路,现场提问会更准确。
很多同学要问,UI设计作品集里为什么要放那么多方法论,那么UI设计作品集里要不要放方法论呢?我个人觉得不放没有关系,只要你视觉出彩,在同等情况下,如果你的分析推导是严谨有效的,那么绝对会加分。但是如果你的视觉本身不够好,你放那么多方法论和推导过程着实有点避重就轻了。大家换个角度想想,交互设计
1.4.看整体内容
在我们考察完设计师的专业能力之后,基本上也可以90%确定设计师的能力了。但是这位设计师是否适合我们团队,那么就要继续看。俗话说缺啥补啥,在工作方面你希望他是一个擅长视觉的,还是擅长做体验的,擅长视觉我们就看他的插画、动效和c4d的能力,擅长做体验就看他的设计的分析和研究方法思路。

另外,他的作品内容的分配、数量,占比越多越擅长,真实项目和概念练习分别有多少。如果全都是工作项目说明他是个1.工作比较忙的人 2.可能对设计不感兴趣 。如果全是概念练习,则说明实际工作经验不足,也有可能在初创企业遭遇了坑。所以我一般比较倾向于项目和练习64开或者73开的作品集。

2.作品集的常识
2.1.作品集的基本认知
作品集是一份用来展示设计师个人审美、品味和专业能力的一份视觉可视化资料,这份“资料”可以让别人来了解我们。通常设计师不擅长表达,都在作品集里了,所以说就像千言万语在一杯酒里。
但是作品集制作对于很多设计师来说非常困难,一方面是没有维护作品集的习惯,而且不知道作品集里应该放什么内容。其次是能力与审美不挂钩,作品集和自己的预期差太多,无法出彩。
其实这个原因还是归结于UI设计这个岗位膨胀迅速和低门槛。我们知道在设计行业有许多的分支例如平面设计、品牌设计、建筑设计等等,这些行业的设计积淀远远比UI设计来的深,目前UI设计作品集在整个一个行业中被大多数人诟病:抄袭、同质化等等,都是因为UI设计行业的文化和历史底蕴不足,个人素质层次不齐导致,所以让人眼前一亮的作品集才会难以出现,你听说过平面设计大师,没听说过UI设计大师吧?
还有一点要注意,作品集并非工作项目的陈列集,不要将所有工作的内容和流程都一股脑儿搬运道作品集中,很多同学会把图标、标注甚至草稿都放进去,破坏了作品集整体的美观性,一定要记住,UI设计作品集设计感是最重要的,文字、分析是其次。
2.2.作品集的格式与规范
2.2.1格式
作品集我们目前最常用的格式是pdf,原因是pdf在不同环境下浏览更佳平滑,你不知道hr/面试官会如何打开你的作品集,可能是手机、可能是电脑或者ipad。有同学只准备了作品平台链接,虽然链接很方便但是并不能很好的将你最优秀的作品聚焦起来,但是网页链接有个好处是可以放动态的内容,所以我再建议大家除了作品集以外可以自己用第三方软件做一个个人网站。

2.2.2 尺寸
通常pdf的导出前,很多同学会用ps、sketch、xd软件在多个画版中设计内容然后合并导出,画板的尺寸可以根据大家作品集的内容多少来定,如果你的内容非常多,页数超过60p,那么画板尺寸尽量小比如1280的宽度,实际高度根据内容展示全为主,尽量不要强制要求尺寸相同而隔断内容。
如果作品集内容少,那么可以用1920的宽度,原则是控制作品集的整体大小,否则一个作品集几百兆,hr通常传输给面试官,文件过大会经常造成中断的情况,所以要注意。
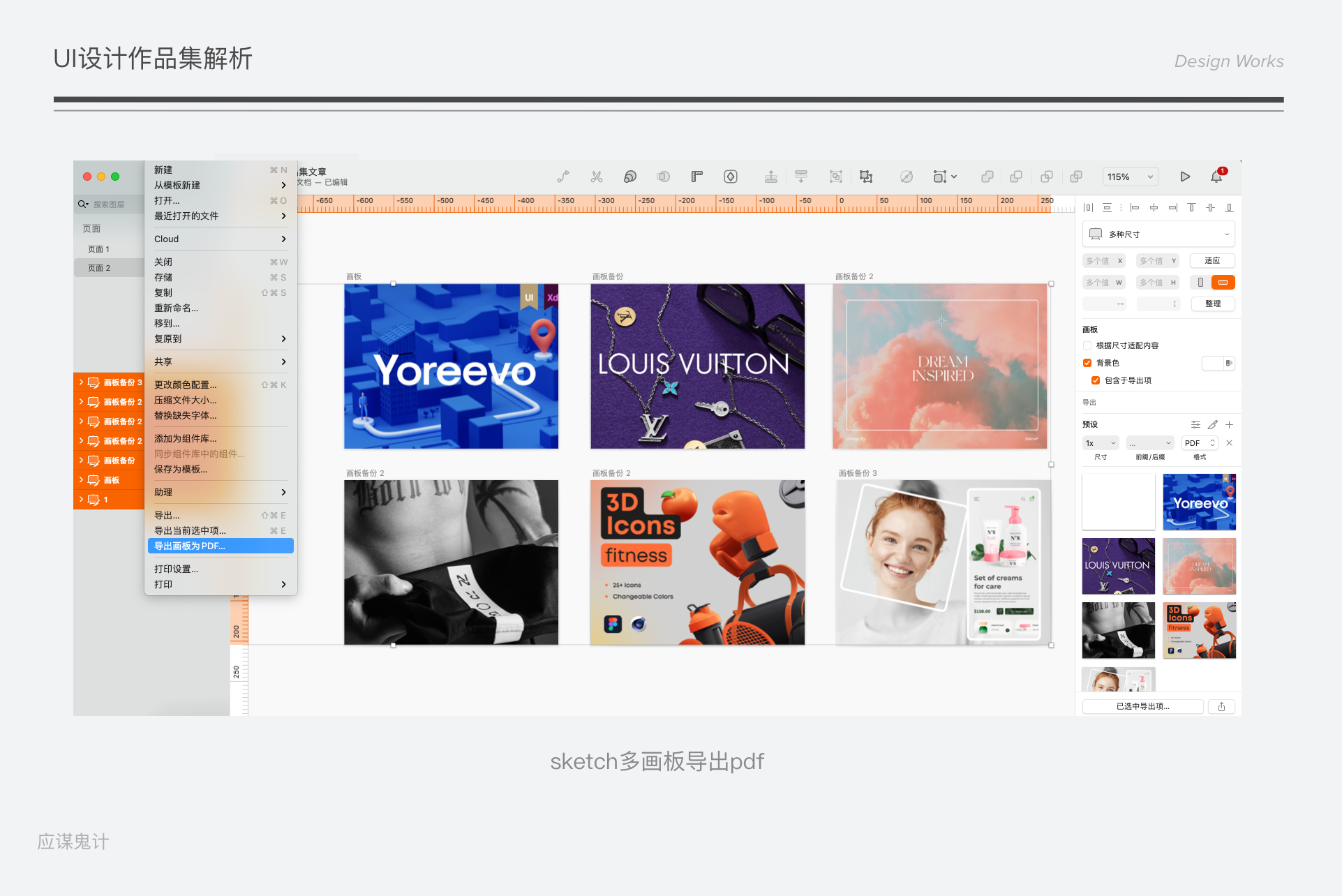
可以用sketch直接导出画板为pdf,你也可以选择先将图片单独导出然后将每一张位图进行无损压缩之后,再利用ps的自动-pdf演示文稿进行导出,这样整体大小也会小很多。


如果有同学说我就是想让自己的作品集高清,不想缩小尺寸怎么办?既然你选择硬刚,那我就祝你一臂之力!推荐大家一个pdf的压缩神器:PDF Squeezer,直接拖进去就可以压缩,甚至还能选择压缩程度,这样不管面试官显示器分辨率多高,我们都可以有一战之力!资源请看文末
3.作品集从0到1的思考
3.1.作品集整体定位与风格设计
最近我在看室内设计的案例,有中式、北欧、现代、轻奢、美式、地中海等等,通过这些风格描述相比大家对风格有了一定的印象,那么如果让你设计自己的作品集,你是否可以让他有属于你自己的风格呢?风格是一种直观但是很抽象的概念,那么我们需要从中抽离出这些风格的组成元素,例如轻奢风格用到了细边框、金属、黑白灰的基调,而中式则是大量使用红木、厚重的石材体现文化。所以在我们的作品集里一定也会有这样的锚点来帮助我们突出自己的风格。
UI设计作品集的风格主要来源于平面设计的版式、色彩、文本、图形的运用,而这些都讲贯穿我们整个设计作品,有些同学封面设计的逼格很高,但是一到内容就打回原形了,所以在制定整体之前要先确定好你的设计调性。
要注意的是我们会有多个设计作品,可能这些作品的风格都完全不同,整个时候我们就需要制定一下整体的规则,来让这些作品有一个统一的约束。
3.2整体定调
通常我们会从文字、布局、配色、配图这几个维度去入手
3.2.1文字
文字是组成作品集最基础的元素之一,中文其实我们用一些常规易读的字体就可以,比如兰亭黑体、苹方、冬青黑体这些,每一种中文字体还是有区别的,个人建议使用兰亭或者苹方就可以了,不使用衬线字体。

如果你的作品集选择英文做主字体,那就要好好选择一下了,但是要注意,可以在标题上面用,但不要在正文里边用,你的作品集一定是要让面试官看的懂,英文只是修饰和为了排版美观,不要用来传达信息。毕竟英文如果用的不好也是会被笑话的,不要过分追求International。所以我推荐几个我比较常用的英文字体:gotham、proxima nova、consolas,我们可以找几张图片试试感觉。字体包可以查看文末

3.2.2布局
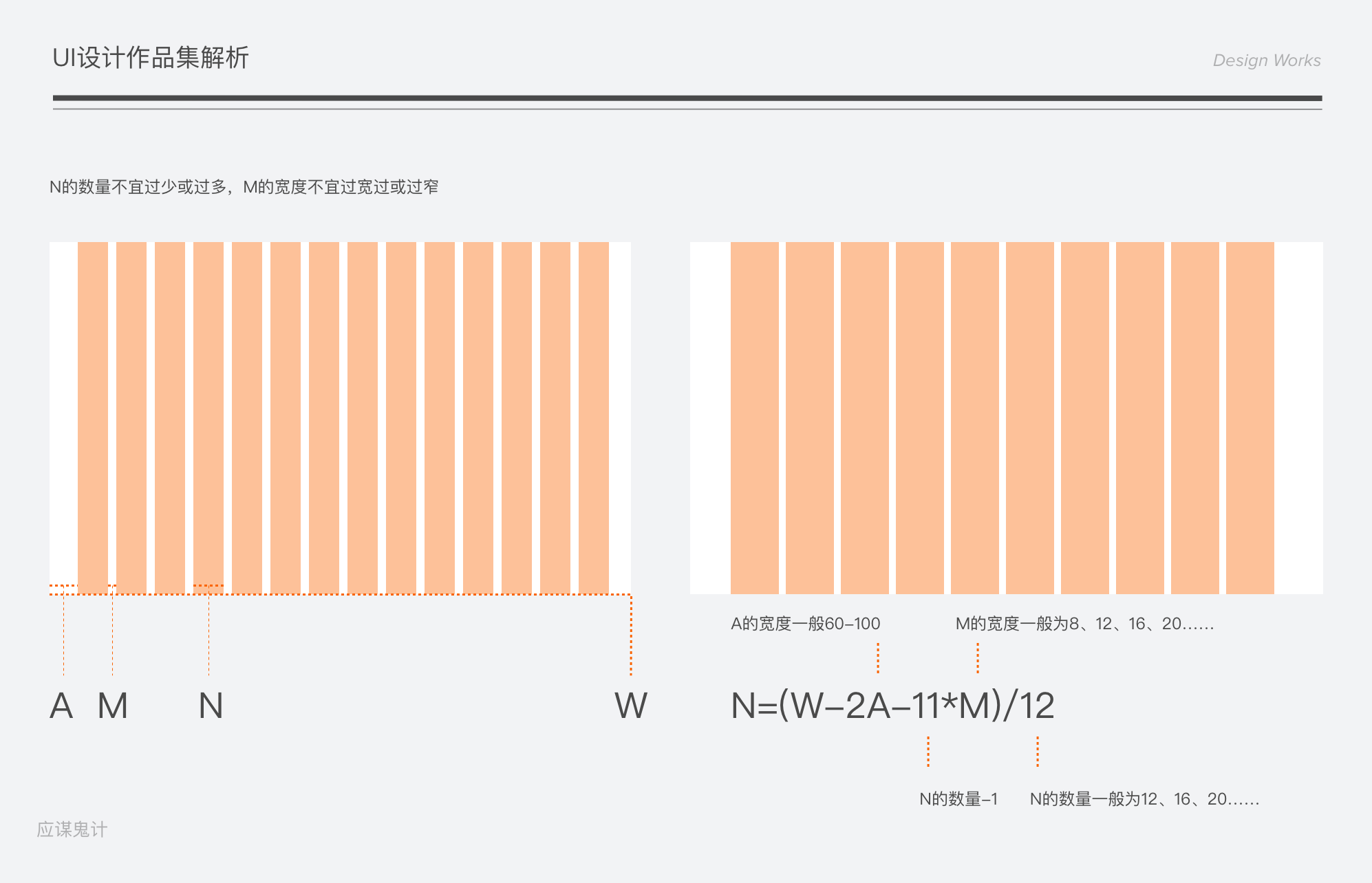
布局其实我们在做UI界面也用到过这样的方法-栅格,做web的同学深有感触,用栅格排出来的界面非常有规律,并且模块化视觉表现的很好。那么具体怎么应用呢?很简单,我们这里先要定义好几个数值可以看下图首先是画板的宽度W=1280,我们可以先定义一个最小基础为4,那么画板左右间距我们可以假设为60-100之间4的倍数,左右间距太大或者太小都不合适,太大会造成中间内容区域的拥挤,太小整个界面就会比较散。
接下去我们要确定的是画板中间的泳道数量和泳道之间的距离,泳道的数量我们也用4的倍数去定义例如12、16、20、24等,这里要注意,泳道的数量不能过少也不能过多,过少的画信息元素无法产生规律,过多则会比较乱。泳道的间距同样可以用4的倍数例如12、16、20。最后就可以计算出泳道的宽度。

但是,其实我们可以不用这么死板的去计算这些数值,你只需要有这样的布局意识就可以,让自己的布局能够有规律和系统,这个才是我们做栅格的意义,而不是将它作为一个模具。
3.2.3.色彩与排版
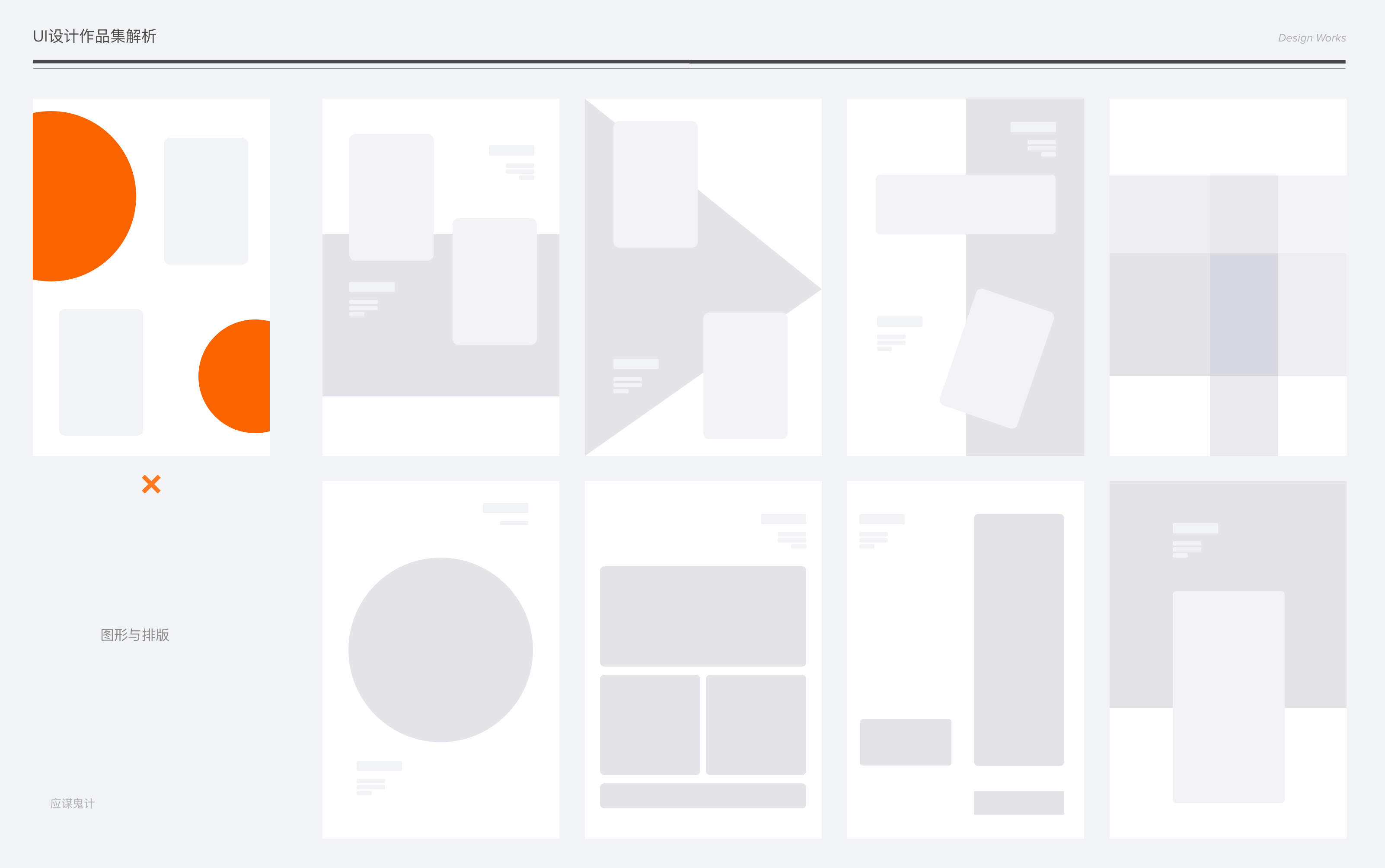
1.首先在整个作品集包装的时候切忌使用大面积的单色色块,很多同学为了平衡布局或者觉得界面太空于是就会使用一些大面积的圆形、方形的色块去填充,这样非但没有提升排版的高级感反而没有意义的吸引浏览者的注意力。

即便要使用大面积色块我们尽量利用色块去做一些平面的修饰,例如这样,这样的色块+排版修饰可以起到控制节奏的作用。

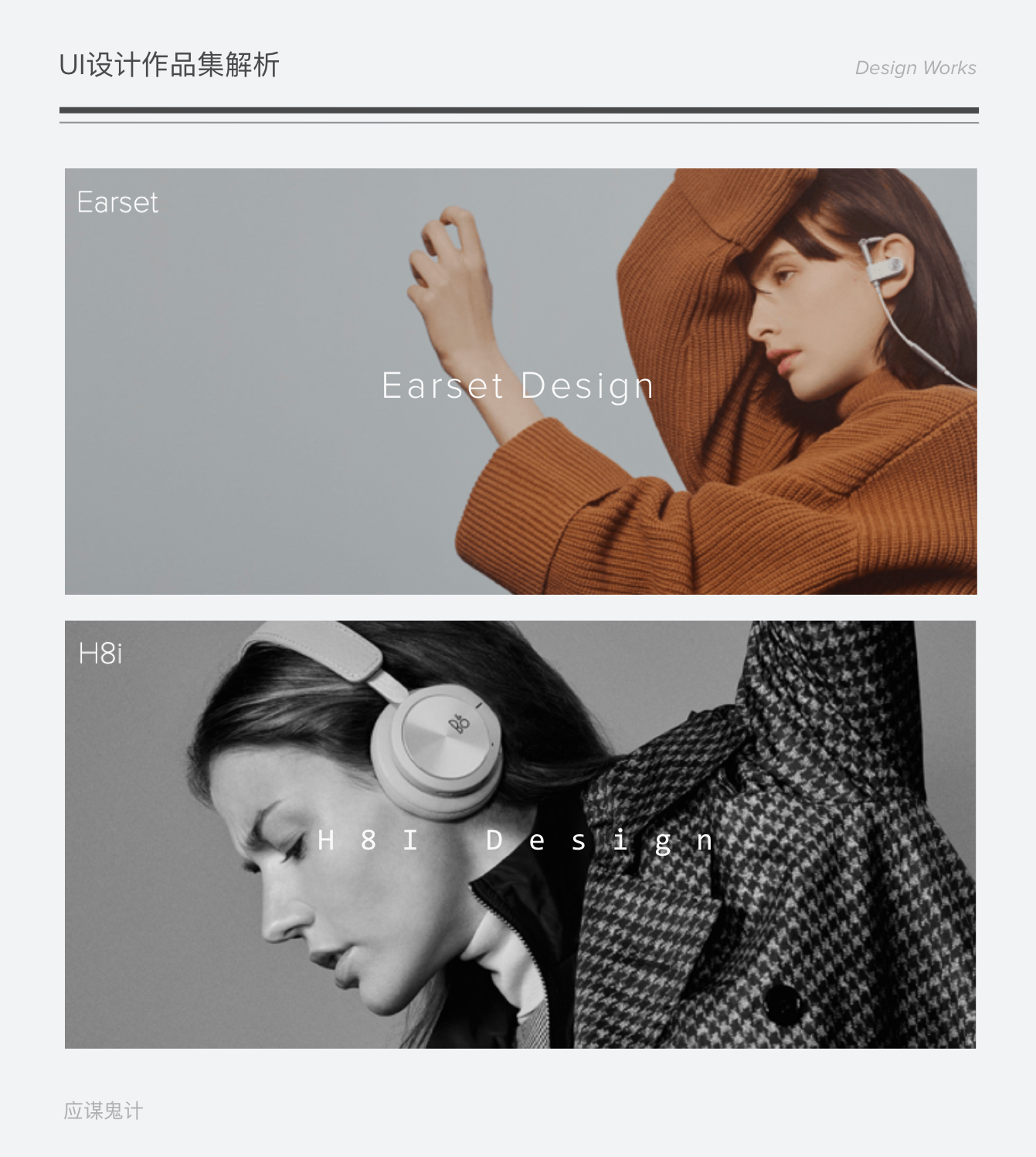
3.2.4.配图
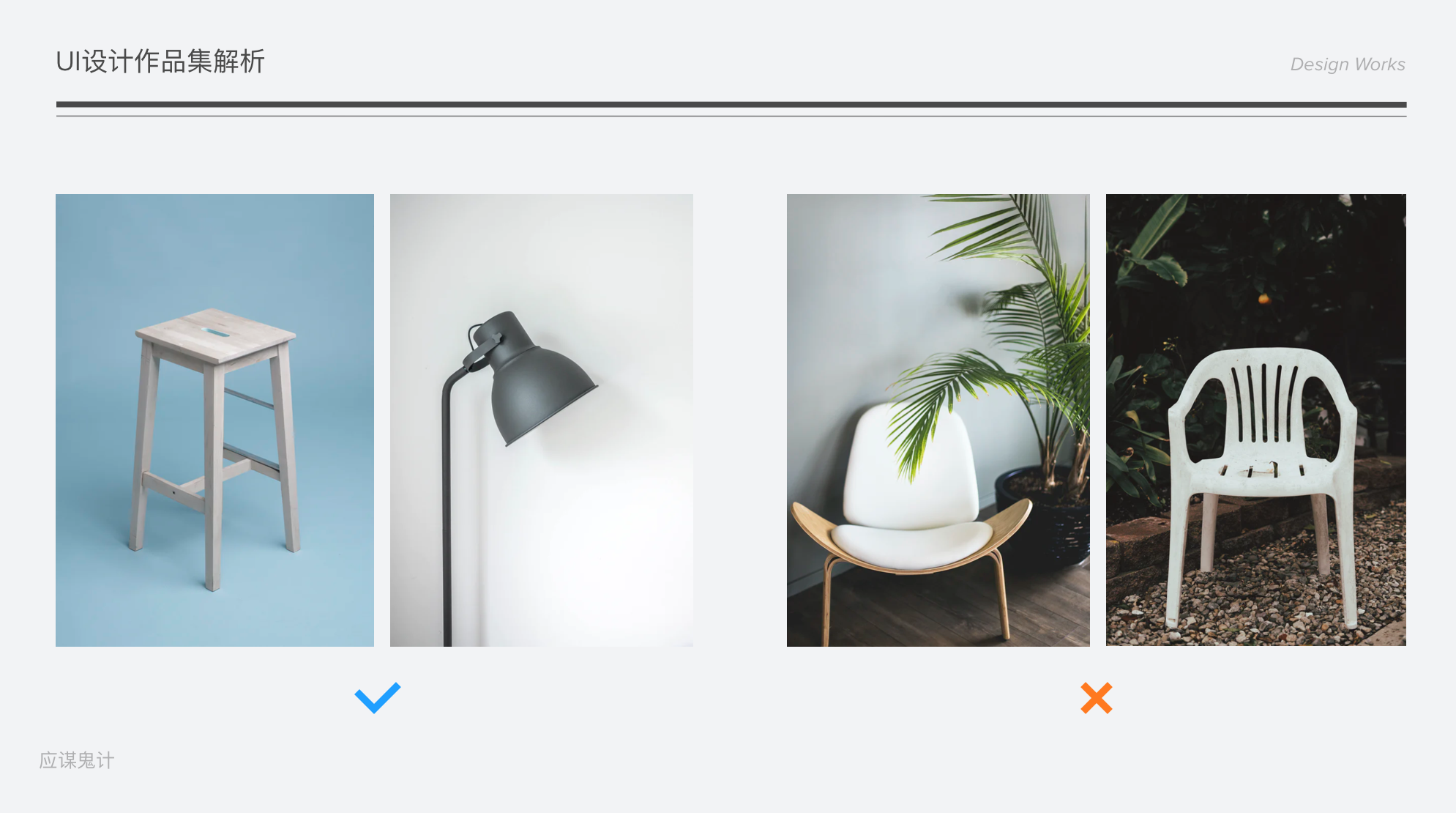
配图选择有几个关键条件,选好配图可以让你的整体包装赏心悦目,如果选不好就直接拉垮,前面的图例可能就一下子白费了。
我选了几张图片大家可以看看左右两边的图片有什么区别,左边看上去会更高级,原因在于
1.主体足够突出
2.背景简洁干净
3.有明显的前后对比
4.清晰度高

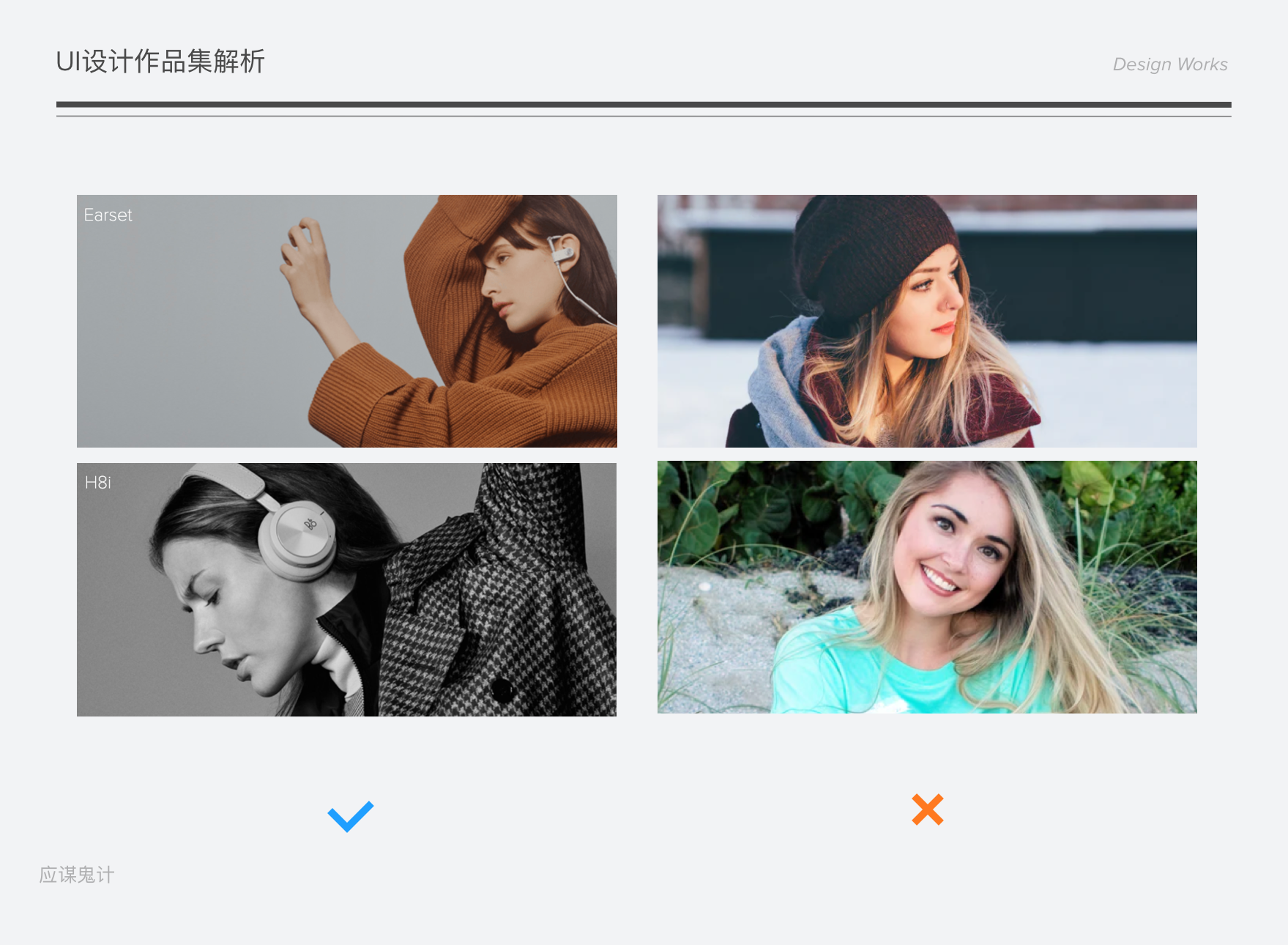
换成人物也是这样,虽然妹子们都很美但是在图片中呈现出来的质感还是有区别的

3.3 作品集内容拆解
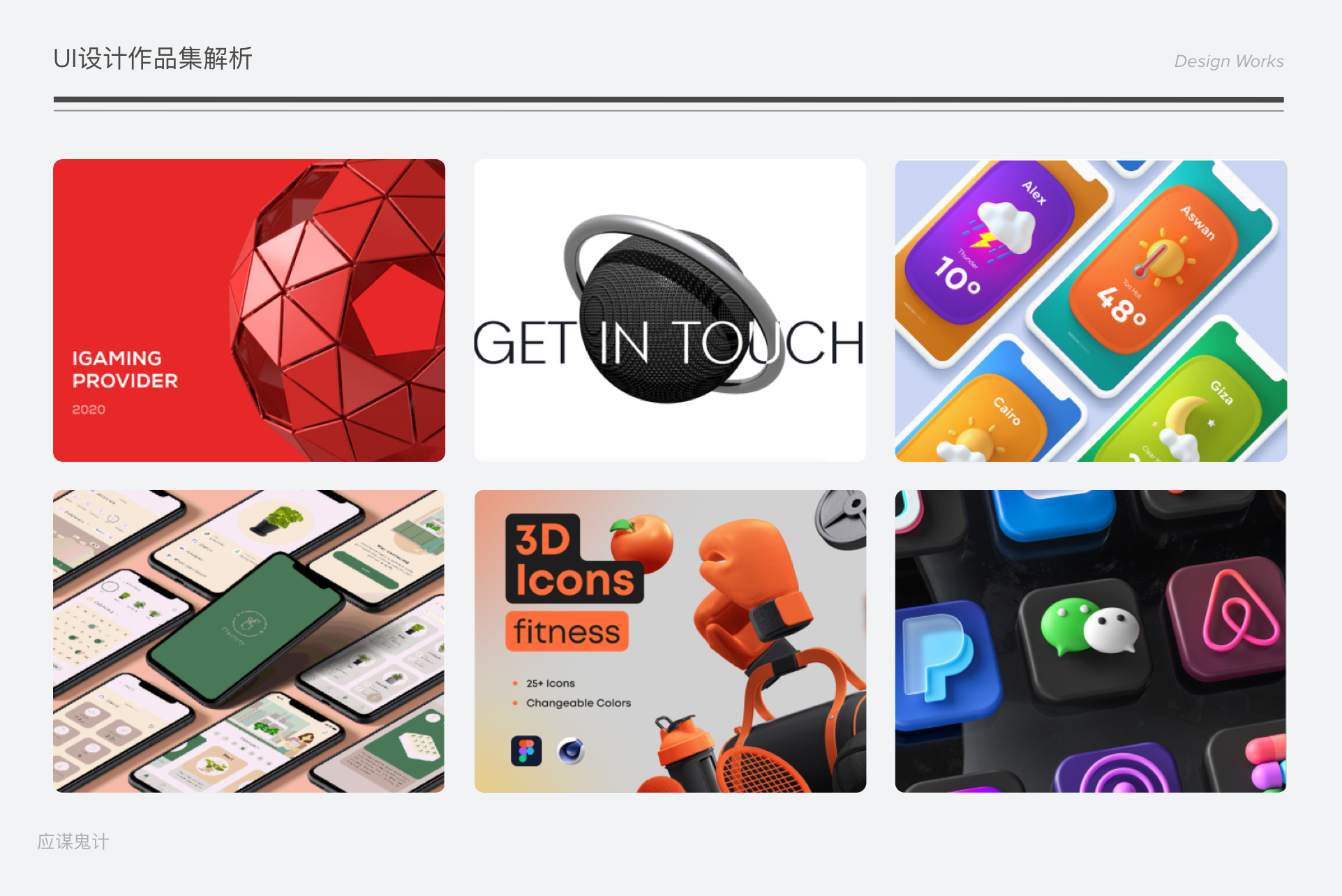
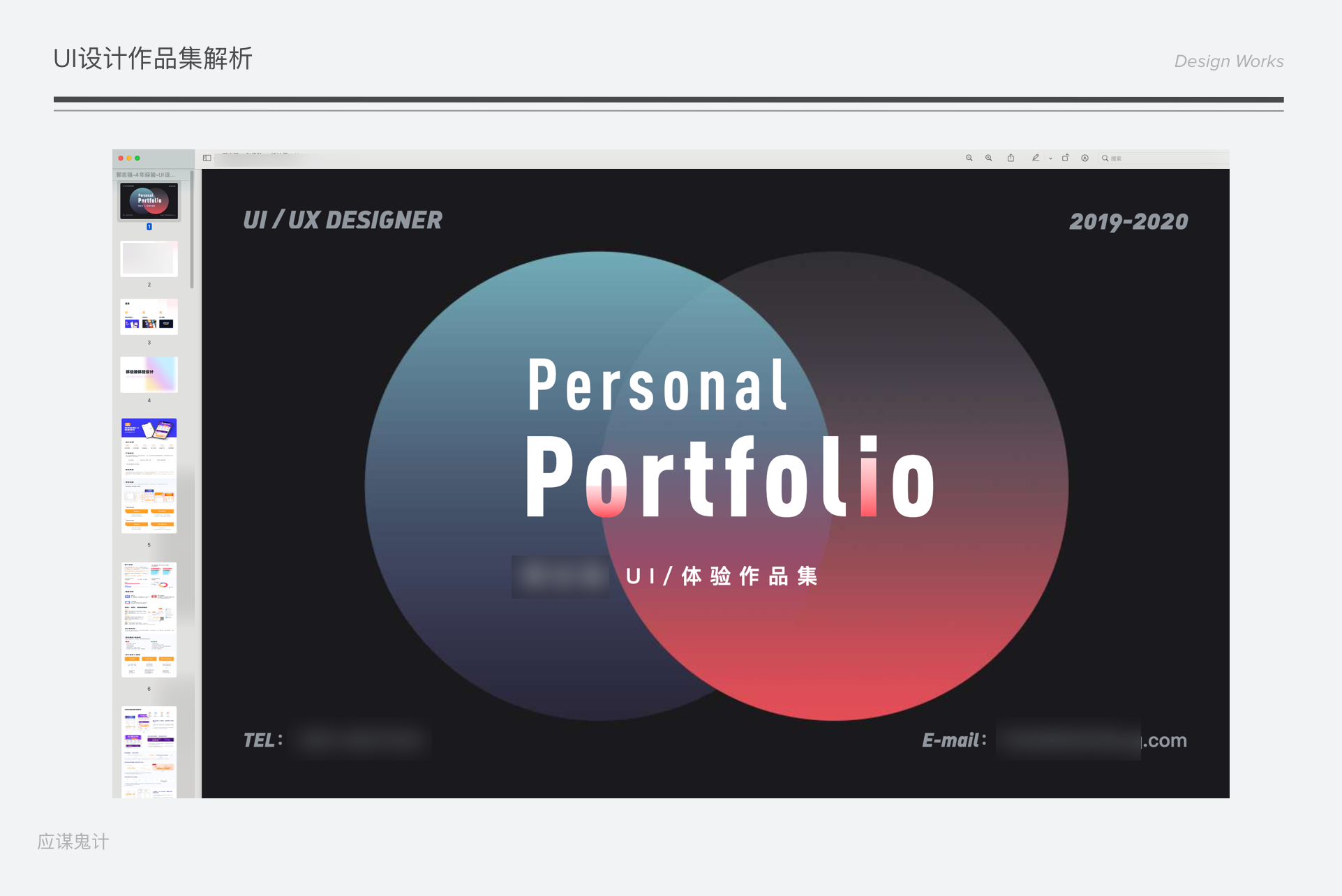
3.3.1.封面
我们在设计封面的时候要注意,封面类似产品首页,能够诠释你整个产品的调性。
建议
1.封面不要出现样机,即使你的内容是相关界面。
2.封面是为了吸睛,所以尽量突视觉效果,但不要过于复杂。可以用一些c4d或者插画展示在首页,也可以利用一些图形做出效果。如果觉得麻烦可以看下面这个链接,我们用ai网格工具做一些比较好看的视觉效果,也可以用来做封面
3.封面内容要包含的信息可以有(但不是必须):你的姓名、作品集时间范围、一些情感化的文案、你的联系方式
可以尝试的方法
1.可以使用人物照片+字体的排版。当然这里建议颜值高的小伙伴去用,非常加分。

2.黑白封面,给人一种很酷的感觉,让人对接下来的内容很期待,有一种神秘感。

3.图形+字符排版,利用一些简单的图形(最好能给自己设计一个个人logo)+文字,这个中方式是一般作品集中最常见的

4.三维元素的应用,但是也要注意的是c4d的视觉表现很强而且有很好的趣味性,但是如果你本身作品集里是一些很简约、扁平的内容建议封面就不要用c4d的元素,否则这个感受落差就比较大。

3.3.2.目录
很多同学可能会忽略目录这个板块,其实很重要,通过目录,面试官可以马上了解到你整体专业能力的维度,并且在目录上也可以体现你对作品集的整理框架,比开门见山会好很多。
目录有两种类型可以放,第一种是以技能类型作为介绍,比如说你有UI、web的、后台的、手绘的、c4d等相关内容进行划分,第二种是以项目为维度进行划分,比如产品需求1、产品需求2。

有什么区别呢?前者偏向于技能展示后者偏向于项目经验展示,如果你平时做的项目比较零碎,我建议你用前者,也就是以技能维度展示,因为我们知道一个人可能只负责一个板块,需求也比较零碎,想要把这些内容展示出来必须整体包装。如果你平时负责的、牵头的项目都比较大,那么我建议你用项目维度划分更好。
项目维度划分作品首先证明你有能力负责大型的项目,从需求接手到落地的整个过程都可以比较清晰的描述出来,你的能力就会体现的比较综合。上文我提到作为面试官其实看作品集几乎就是扫几下就可以大致判断设计师的能力了,所以只要过了这个“扫描”的关,那么以项目划分的优势就很大了,前提是你的项目足够完整,而不是优化一个小细节。
3.3.3.介绍
介绍分为以下内容:
个人信息介绍、教育经历介绍、工作经历介绍、获得荣誉介绍、个人能力介绍
个人信息:
真实姓名、性别、年龄、电话、邮箱、学历。
教育、工作经历介绍:这里的教育、工作经历都可以简写,不需要像简历上写的那么详细。
荣誉介绍:这个是加分项,例如你参加过什么设计比赛获得什么荣誉,多年经验的小伙伴在校内的奖励可以不写
我们可以用几句话来概括除了你的基本信息以外的点:
1.你是哪里毕业的、什么专业
2.你有几年的什么岗位的工作经历,例如3年UI,+2年交互
3.目前正在什么公司担任什么职务
4.负责什么业务、项目
5.除了业务外还有其他和团队相关的工作等
个人能力介绍
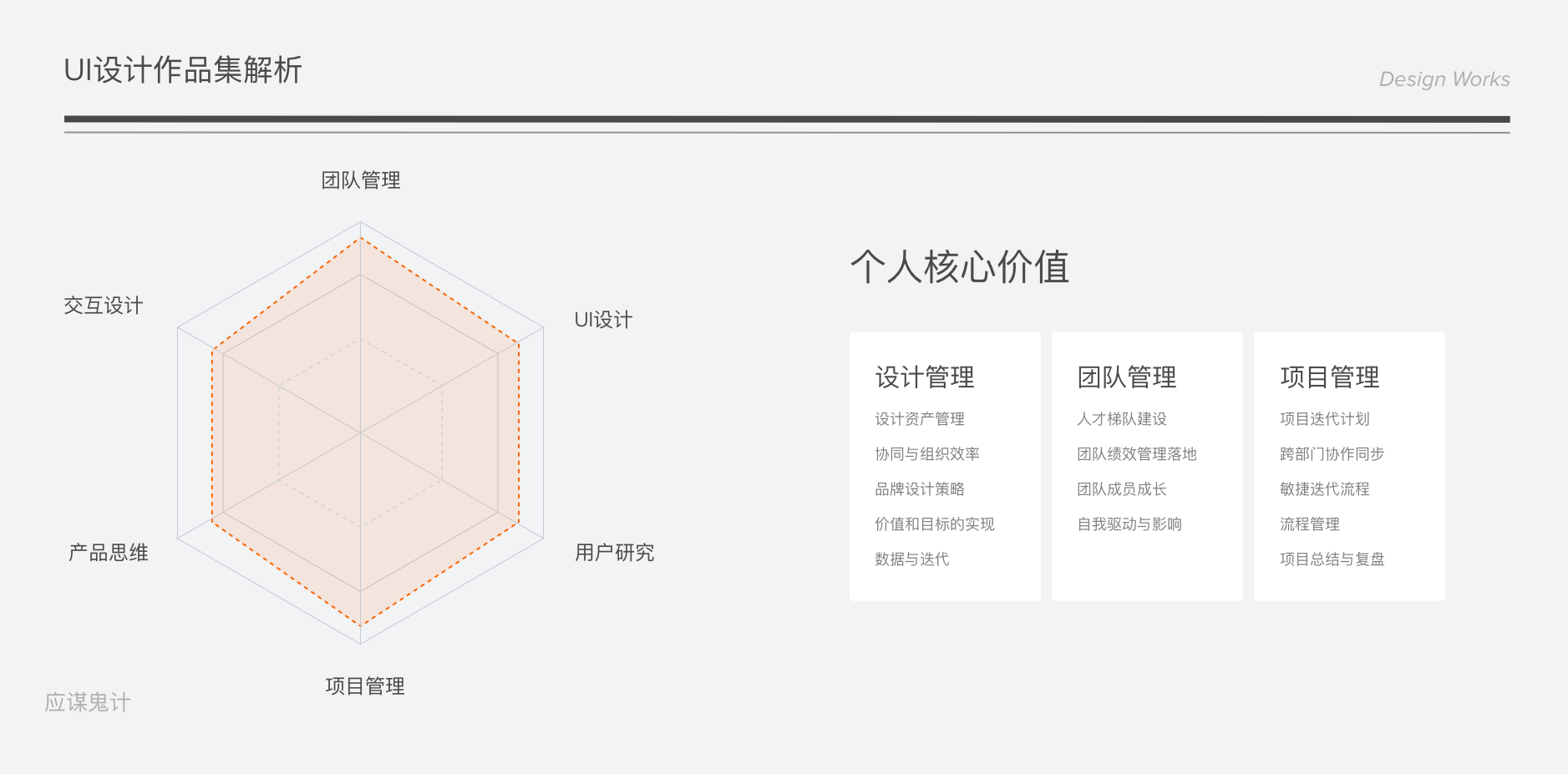
个人能力介绍不是单纯push你的能力六边图,虽然能力六边图也可以放,但是如果本身六边图短板很明显的话就算了。还有作为面试官问更希望看到你的综合能力,而不是单纯的界面执行能力,比如你做为一名设计专家那么你需要展示你在项目中的牵头能里,你在设计研发过程中的规划、领导力,如何把控设计质量、拆分目标、衡量数据结果等,如何制定品牌设计策略、搭建营销设计的体系和资产沉淀等。另外,你是否有把控项目和优化项目的能力,比如内审、迭代、跨团队的协同项目管理,还有你是如何制定团队管理策略的,绩效、设计师能力模型、团队成长、梯队建设等等。

同样如果你级别没有那么高,你可以再进行以上能力的拆分,你有哪些整体能力的展示,不需要很详细,因为后面的作品集和面试可以帮你更好的诠释,但在这里你可以列举一下。
3.3.4.项目
3.3.4.1侧重点-你本身的作用
项目是你作品集里最最精华的部分,一个是真实项目可以代表你的执行力,从真实项目也可以看出你做为UI设计师的专业能力,但是很多同学这里又会犯一个错误,就是你是在描述这个项目,但侧重点没有放在你在这个项目中的作用和定位是什么。
我们最长看见的方式就是很多同学通过左右构图、或者上下构图,一边放文字一边放样机/界面,然后文字对界面进行了描述,其实面试官不看文字也可以看的懂界面,他们了解到的是,哦,这界面可能是你画的,除此以外可能什么也没有了。
还有同学就是把没有做过的方法放了上去,先不说方法是不是你自己真的会,有的小伙伴可能就是放上去为了填充内容或者设计美观的,比如放一个马斯洛需求金字塔、放一个内容结构图,还有用户画像。那么问题来了,你研究的金字塔帮你得出了什么结论,你的内容组织架构有什么特点,为什么要这样组织,你是如何进行用户信息海量收集并得出用户画像的,用户画像的标签分类是如何制定的。
所以你在这个项目中扮演了什么角色并没有很好的向面试官传达出来。
当然有小伙伴要问,我做UI设计不是只要视觉够抓人眼球,这个作品集就是成功的吗?难道做UI设计一定要放那么多方法论吗?当然不是,作品集筛选和面试的作用就是为了判断你这个人和我们的岗位是否真实匹配,所以你在作品集里的文字是为了帮助你自己和面试官更好的有对项目的理解,而且视觉同样优秀的情况下,有分析思路和方法的作品集肯定被优先选择。
3.3.4.2.要有逻辑的呈现你的项目

一个项目描述是需要有逻辑的,很多同学描述项目第一块放产品描述,第二块放用户画像,第三块放信息架构,第四块放设计目标…..这几块内容之间毫无逻辑,问题就很大了。


那我们来看一下,如果你要放一个项目,我们可以利用双钻模型的4个阶段为:发现问题/价值、定义问题/价值、方案假设和策略、验证与评估 这样分别来描述。
3.3.4.2.1.需求的价值背景
记住,千万不要只放需求的描述,而且也不要直接放一整个产品,整个产品必然大概率不是你一个人做的。所以我们以项目的维度去放内容,需求背景和价值这一步,要描述清楚的是问题从何而来以及它有什么价值,现在大家描述的都是问题是什么,但是问题从何而来很多同学都忽略了,因为问题是客观的,是否需要被解决是主观的。
例如我们看到一个人很胖,然后我们提出了一个需求,我们发现这个人很胖所以我们想给他提供减肥的计划,问题的来源是我们自己通过观察得出的,但这个问题是否是用户真实的需求呢?很多人胖但是他们自己并不想减肥。所以,问题的来源是否客观、靠谱很重要,如果你的改版原因描述是:信息层级不清晰、信息冗余、用户完成任务效率低、转化率点击率等等,那你就要警惕了,你要关注的是这些结论你是如何得出的,而不是直接提出这些结论。
在这一步中大家也可以去利用一些方法找问题:问卷、数据、访谈、体验地图、用户反馈等等。
3.3.4.2.2.定义问题/价值与制定目标
上面第一点我们说的是问题的可靠性,第二点我们要说的是该问题的解决必须性和严重性,以及目标是什么。是改版还是新增某一块业务,一定有它的必要性和目标,所以在第二步,大家可以根据设计和业务的目标去进行相关的研究,比如第一块发现问题之后我们要找到问题发生的原因你可以利用不同类型的访谈来解决。
方法运用和设计框架解决你的需求并非是线性的,例如我可以利用体验地图找到用户使用产品的情况与问题,同时我也可以在现场对用户进行访谈挖掘到本质原因。我想要优化任务路径和流程,我可以让用户做测试也可以利用数据观察用户的使用轨迹,还可以验证假设等等。
3.3.4.2.3.方案假设、策略与推导过程
结合你的第二步,为了达成目标我们需要进行方案的假设和设计,所以围绕问题和目标,我们的研究才是有的放矢,而不是随意摆放几个方法和调研,看起来有理有据,实则毫无关系。
包括我们做视觉品牌的推导也是如此,你的情绪板、设计风格定义过程是否有前后关系。很多同学也会问,像大厂的视觉设计、概念是不是都是反套回去的?确实是有很多概念反套的情况,但是你想要反套也需要基于你本身有能力正套的基础,也就是说你需要会相关的美术理论基础或者方法论研究框架,这样即便你直接进行设计后再反套也不会出现很大的漏洞。所以,套不套其实不重要,重要的是如果再次让你做你依然可以做出来,这才是关键。

大家一定要明白设计方案的差异与优劣势,还有相关话术。很多同学这里也是同质化程度很高,譬如你们会说xxx的设计提高了转化率,xxx方案增加用户的粘性,瀑布流展示引导用户进行更多的浏览,还有一些说了等于没有说的文案。那么问题来了,你是怎么观察这些数据的?如果你需要观察数据你需要和开发人员做哪些准备工作?用户粘性你是如何判断提升和下降的?为什么要用瀑布流的方式,这里用单卡片或者沉浸式浏览的区别在哪里?
方案呈现需要有推导过程,让面试官知道这是你的设计思路,你对这些研究结果的洞察是什么等等。
当然面试官可能不会看这么细,这些问题在面试的时候可以直接问。
3.3.4.3.数据与验证
这部分你可以进行美化,反正作品集里也无法验证真假,通过面试就可以确定了,但不要对数据过于不敏感,随意编写提升50%甚至100%这样的数据。
3.3.5.练习和比赛
练习板块请抛开所有的业务背景,尽情释放自己的天性,让自己在产品中无法尽情表达的设计一股脑儿的喷涌而出吧。你所能想到的炸裂、酷炫、x炸天的风格可以随意使用,目的就是为了向面试官展示出你的视觉能力天花板。我做为面试官不排斥求职者接私活,但是我做为过来人不建议大家大量的接私活,理由是,私活就像小孩子对糖果的瘾,吃多了要蛀牙,虽然有一时的收益,但对我们整个设计生涯并不是很有利。

同时,做为面试官我是非常想看到求职者有练习作品的,这说明他们喜欢做设计,在工作不忙的时候有自己的时间去做自己喜欢的事,那么这位设计师一定能把设计做好,做透。
如果你工作了好几年,连练习作品或者设计比赛都没有的参加过,我只能说你做这行确实是为了糊口,除非你在业务和项目中非常出色,因为你大部分时间放在工作中。否则工作产出质量低又没有练习作品,那就说不过去了,不多练习怎么能提高呢?这已经不是当初培训完软件就能随口开价的市场了,要醒醒。
3.4.加分技能
在保证本职业基础能力过关的情况下,一定要让自己多学习一点技能,现在越来越多的企业招人都很放肆,UI要会c4d、动效,原因是他们内部本身没有人会或者需要UI和运营设计不断层,能够互相解决问题。那么为什么会有这样的情况发生呢?原因就是UI大部分企业已经觉得达到天花板了,或者投入产出比不高,现在交互设计师都可以直接画界面了,还要UI设计师干嘛?只招一个体验设计师不更好?所以现在很多的UI设计师在UI工作中会遇到很多需要做视觉相关的工作。

4.作品集细节建议
最后,我想把一些作品集包装的小细节再讲一下。不求让每个人把作品集做出差异化,但求让你们作品集的美感提升一个档次。
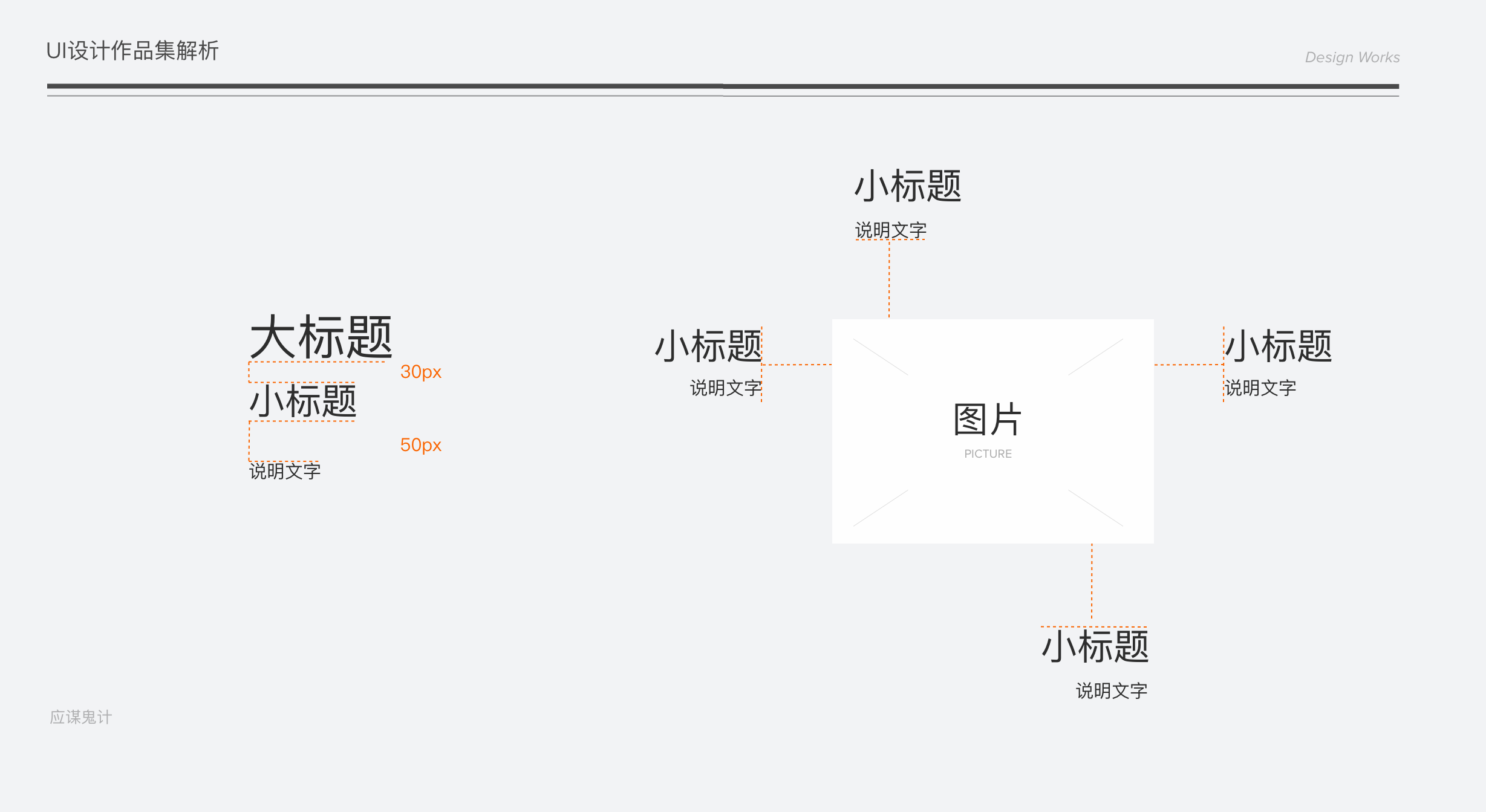
4.1.文字的节奏感
文字的节奏感,不同层级的文字大小、间距有固定的值,不要随意调节间距。例如下方1级标题、2级标题以及说明文案的间距、文本样式,在每一个板块、画板中都要统一。

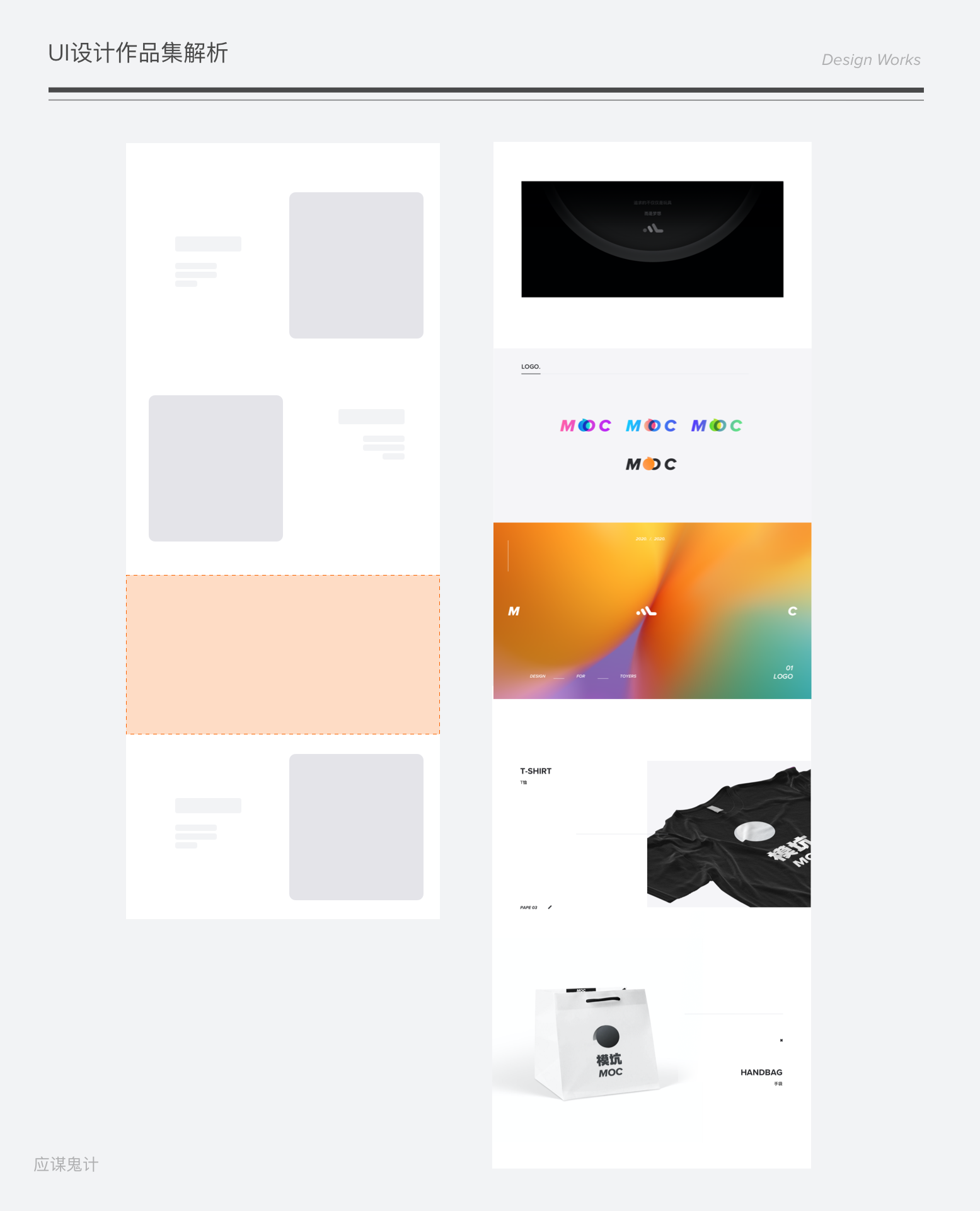
4.2.内容的节奏感
不要所有画板和内容都是一样的布局,中间可以穿插修饰的内容,可以作为引导、调节、装x的视觉效果。

4.3.版式的平衡
譬如我们有一个区块是左文右图,那么我们下一个区块可以右文左图,或者利用一些修饰元素平衡掉右侧的图,这里的平衡并不是“等价交换”而是在平衡基础上增加视觉趣味性,但不是要再用纯色大色块来做平衡了,你懂我意思吗?

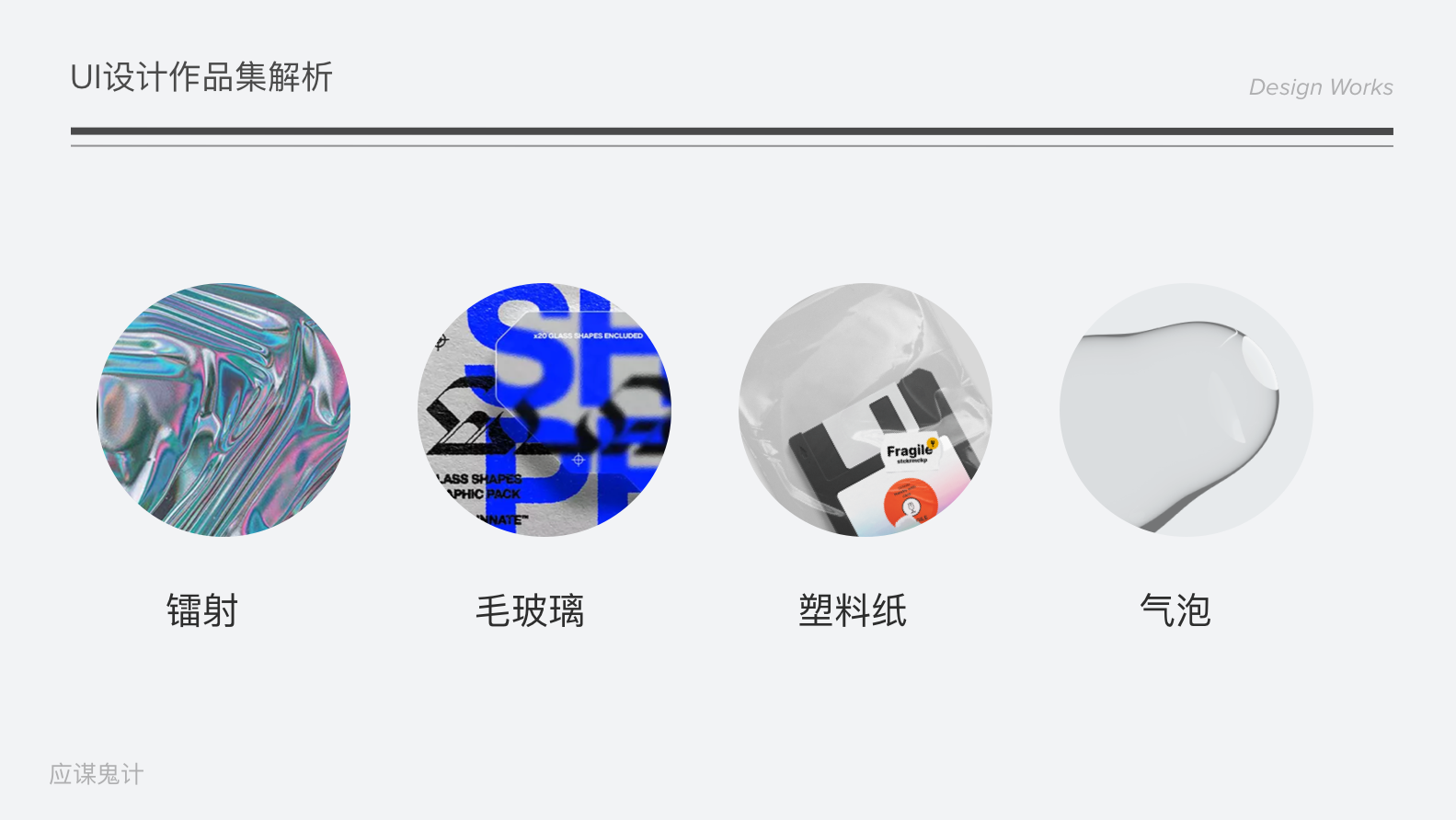
4.4.确定一个视觉记忆点
你可以选择某一个元素来贯穿整个作品集,例如镭射元素、毛玻璃、多色融合、气泡、透明纸、3d、有质感的图标、动效等等。

4.5.增强对比
正文的文字占比可以缩小,让标题和文字出现比较大的对比。突出界面及其他的修饰内容,让文字在排版中成为线条来进行修饰
4.6.合理使用样机
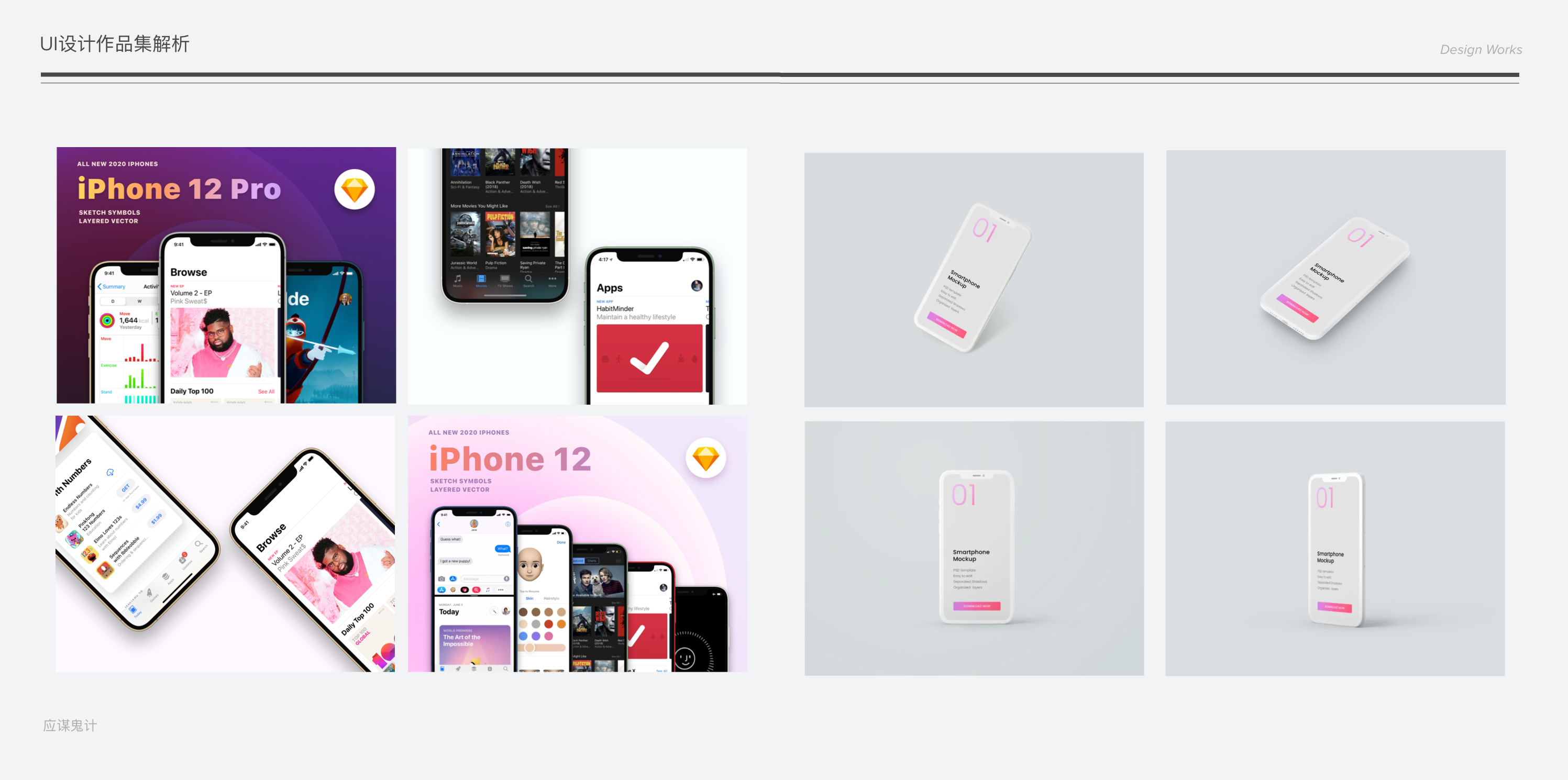
现在有非常多的样机资源网上可以找到,但是运用样机还是有几个点要注意
1.不要过多的使用非正面样机
2.不要使用过时的样机,譬如这都iphone12promax了你还在用iphone8的
3.安卓和苹果的样机不要混合用,原生控件和风格不要混用
4.卡通和真实样机不要混用
5.样机风格要统一

5.总结与感想
行业的蓬勃发展确实给了我们设计师非常多的机会,但是在机会到来的时候我们也需要有能力抓住,如果没有机会来找你,我们也要有看的更远的眼光。作品集需要大家经常维护,而不是等到要找工作的时候匆忙赶工,细节是认真对待的结果,不要抱着侥幸的心理对待这份岗位。我个人认为能成为设计师是很神圣的一件事,或许曾经尝到了甜头,但那些一定无法让我们走的更远。