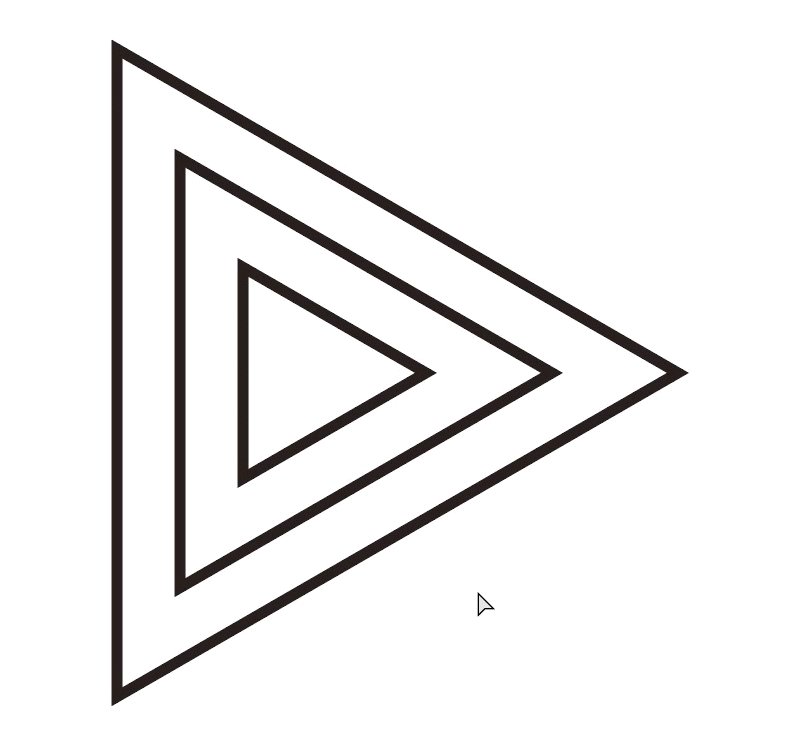
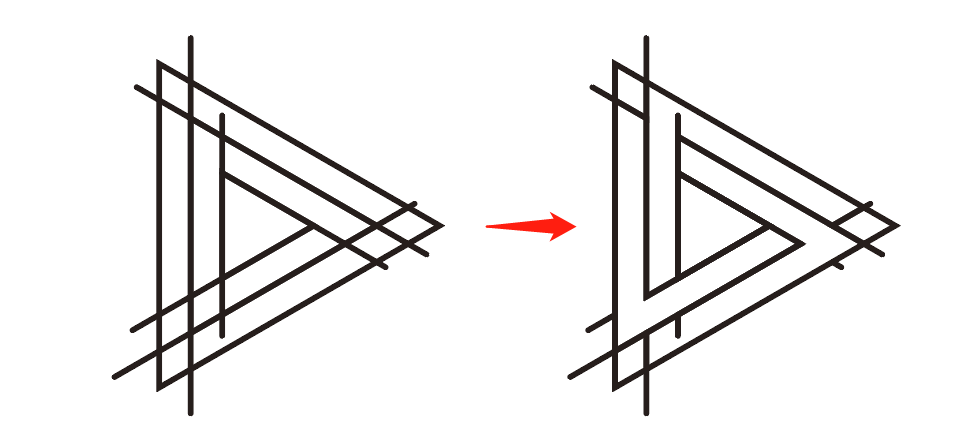
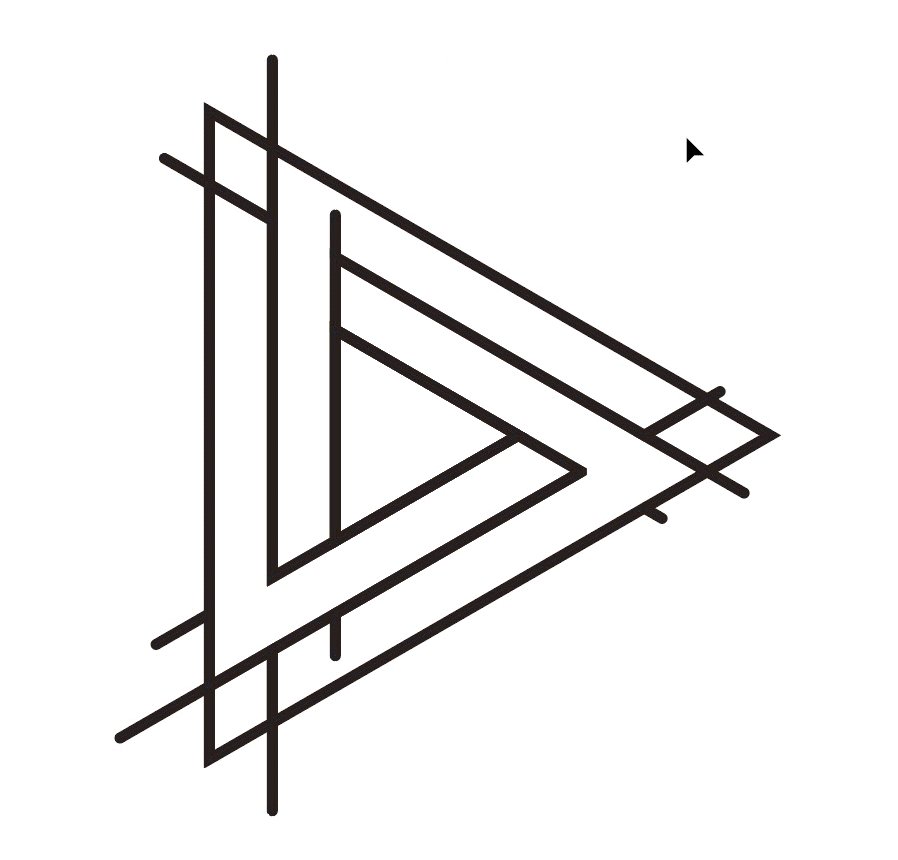
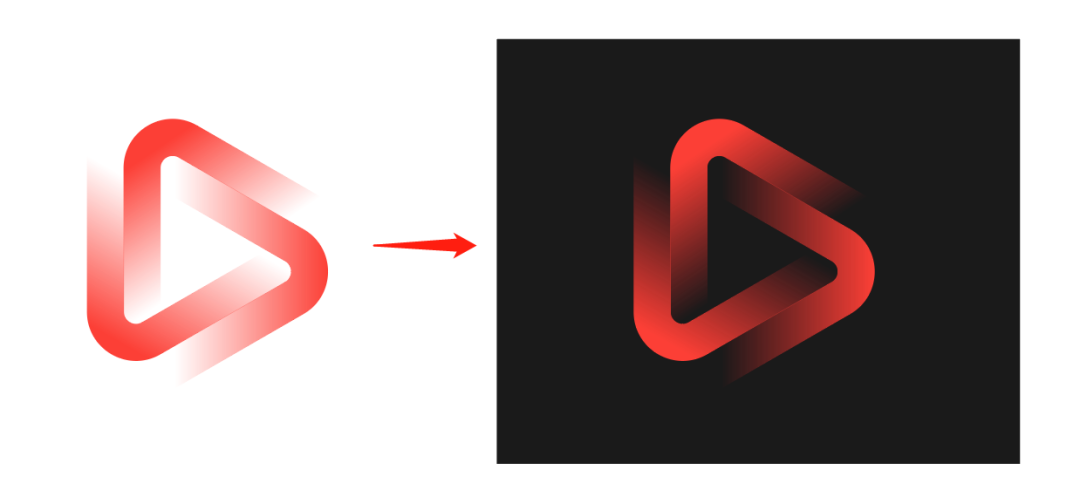
今天给大家讲解下面这个logo的做法。

老规矩,观大思法。

三
十
秒
时
间
过
去
了
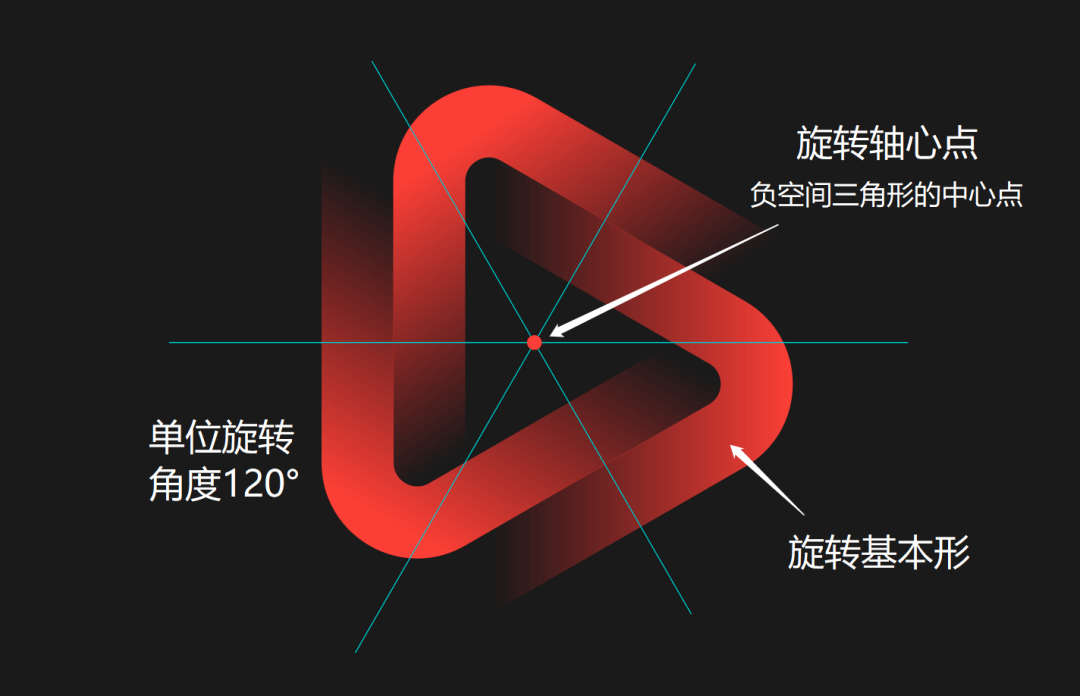
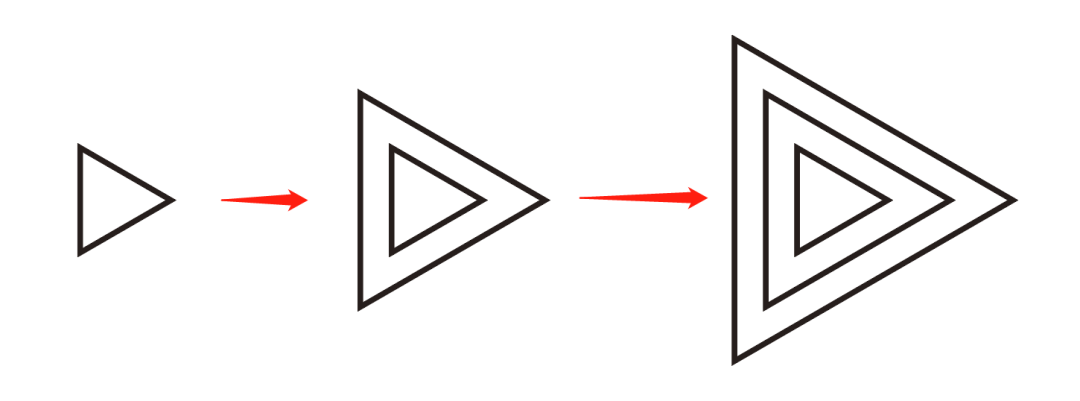
OK时间到。相信大部分同学看过图形后,第一感觉跟我是一样的,这不就是旋转大法做出来的嘛,分析如下:

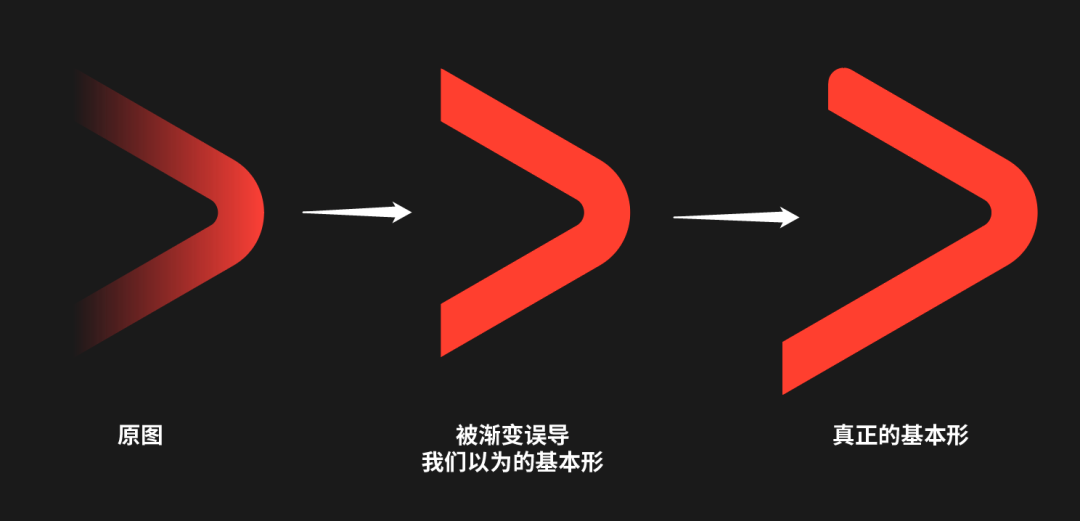
但我们这种以结果去倒推过程的方式是不妥的。如果我把另外两个基本形和参考线隐藏掉,你就会觉得用旋转大法做出来简直是不可思议的,如下:

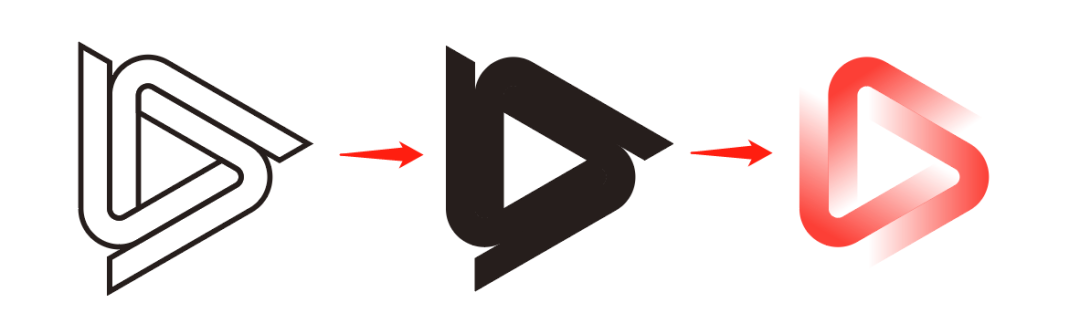
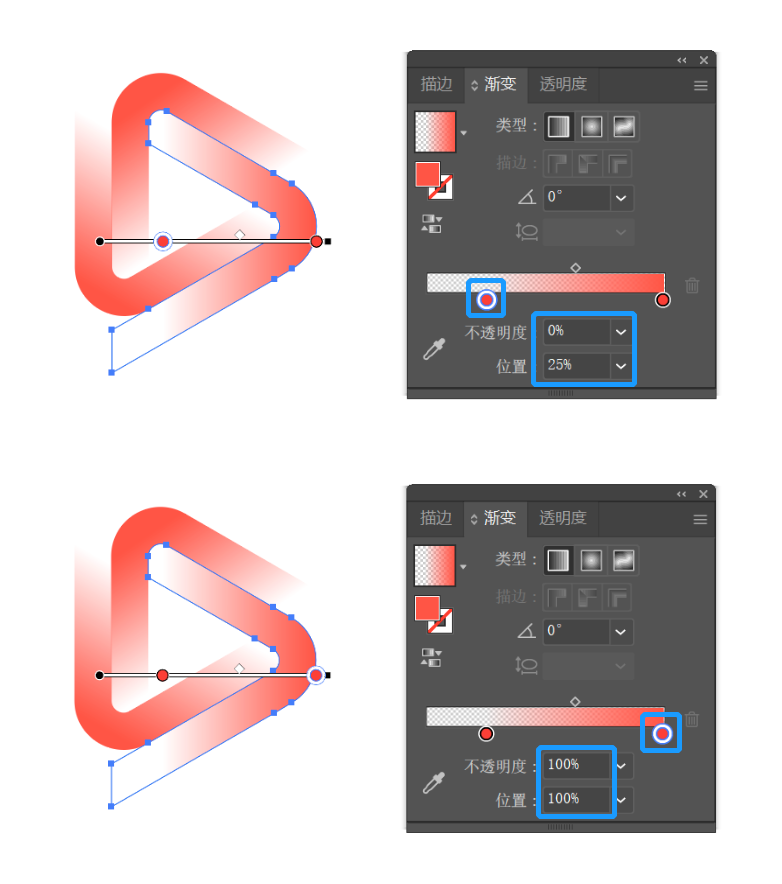
没有人会无缘无故把旋转轴心点设在这么一个奇怪的位置,且复制旋转后刚好对齐。实际上,这个渐变欺骗了我们的眼睛,如下:

接下来我们来讲解这个图形真正的做法。
第一步
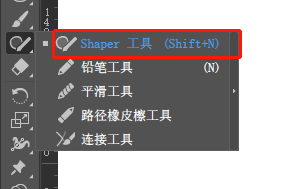
画正三角形。正三角形的画法很多,多边形工具、星形工具都可以实现,而我最习惯用的还是shape工具(shift+N)。

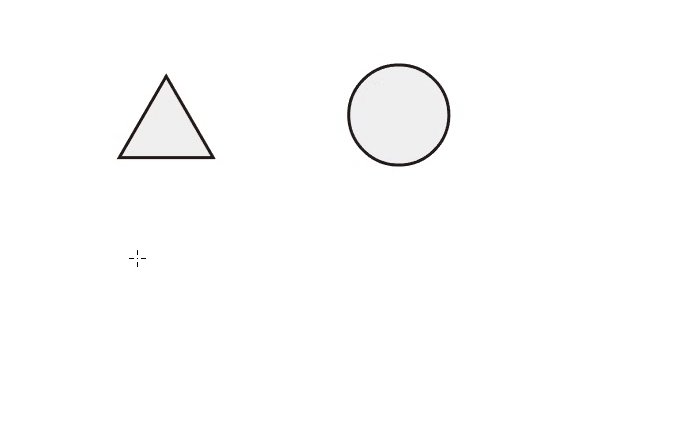
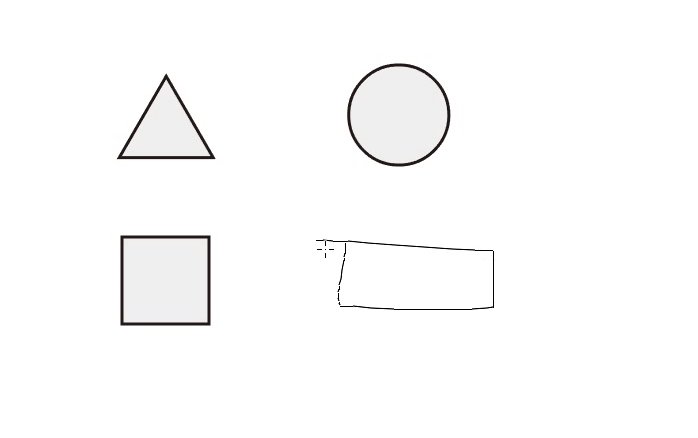
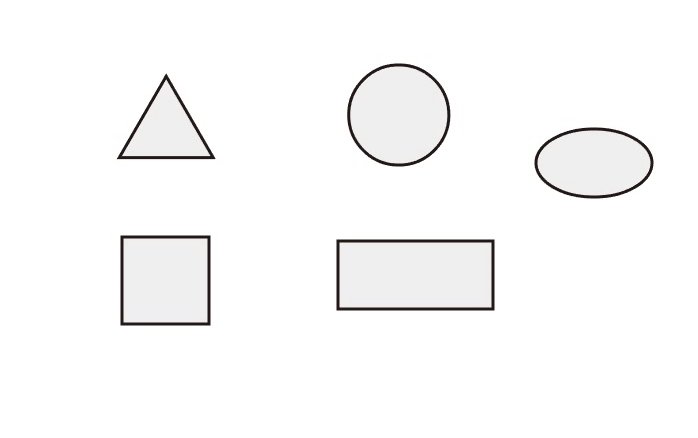
用法非常简单,只需要按住鼠标左键大致画出你想要的几何图形,软件将自动识别并生成形状,看下动图操作。


第二步
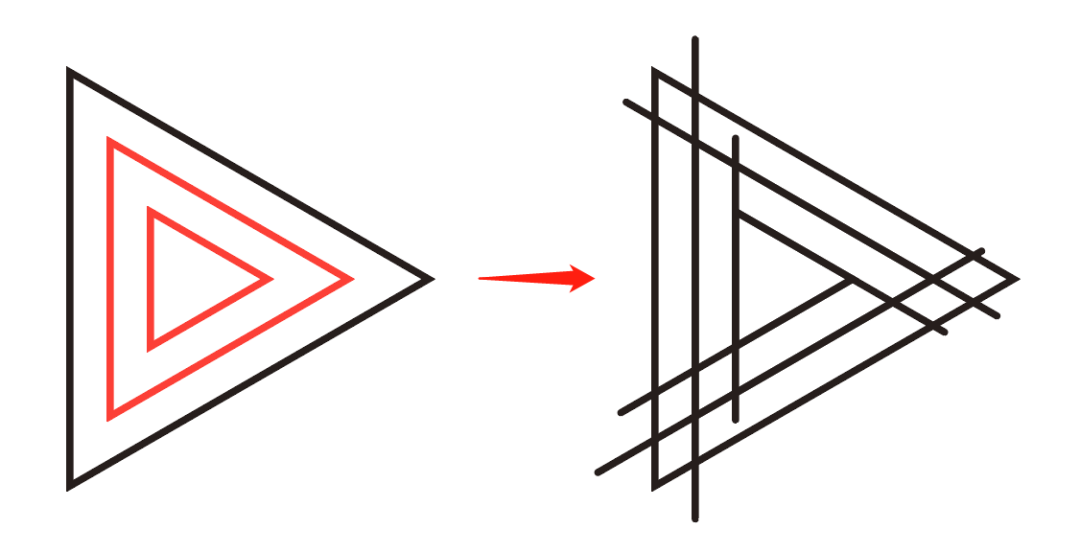
①对三角形执行对象-路径-偏移路径命令,我这里偏移的数值是24px,共偏移2次,如下:

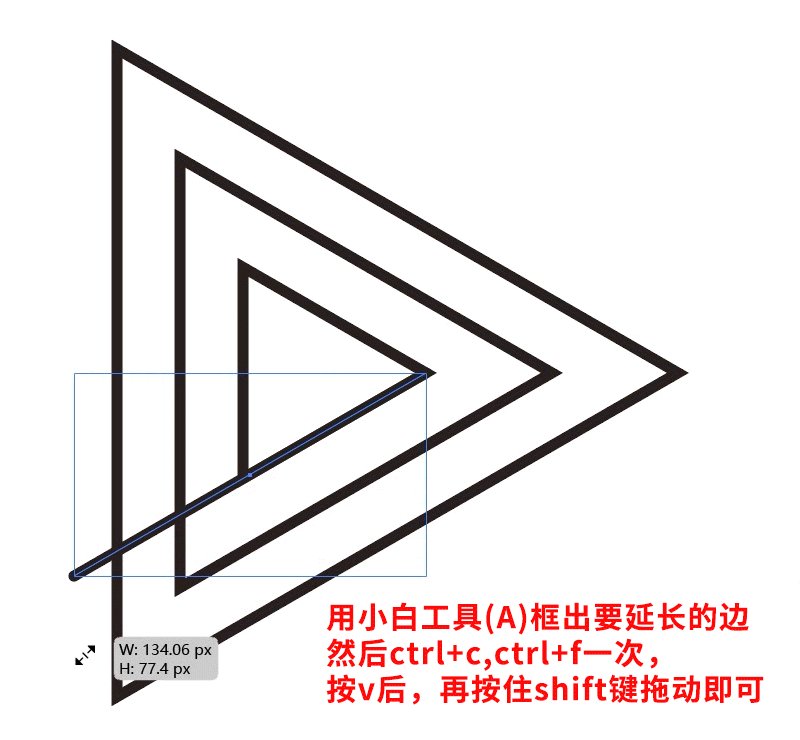
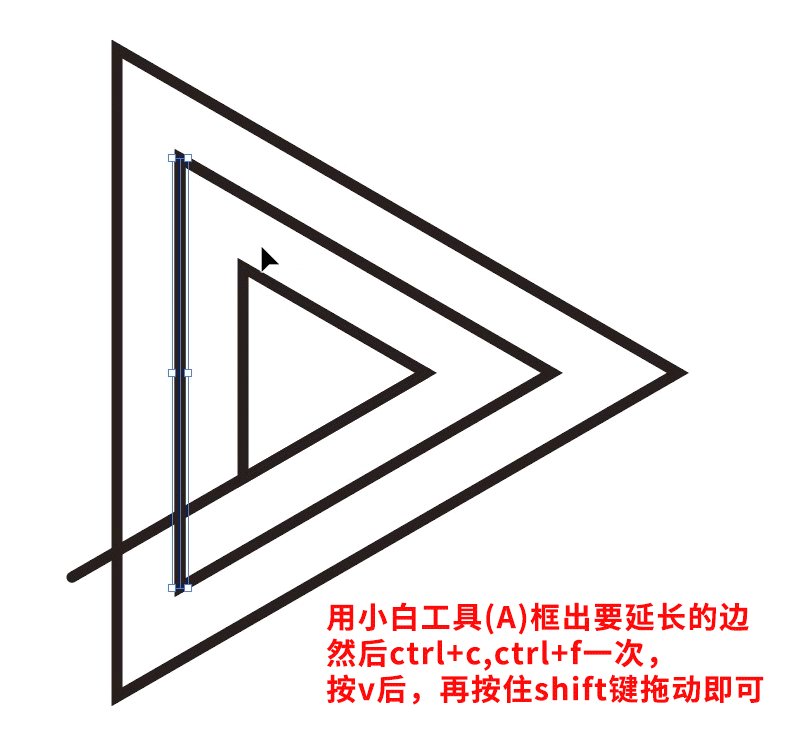
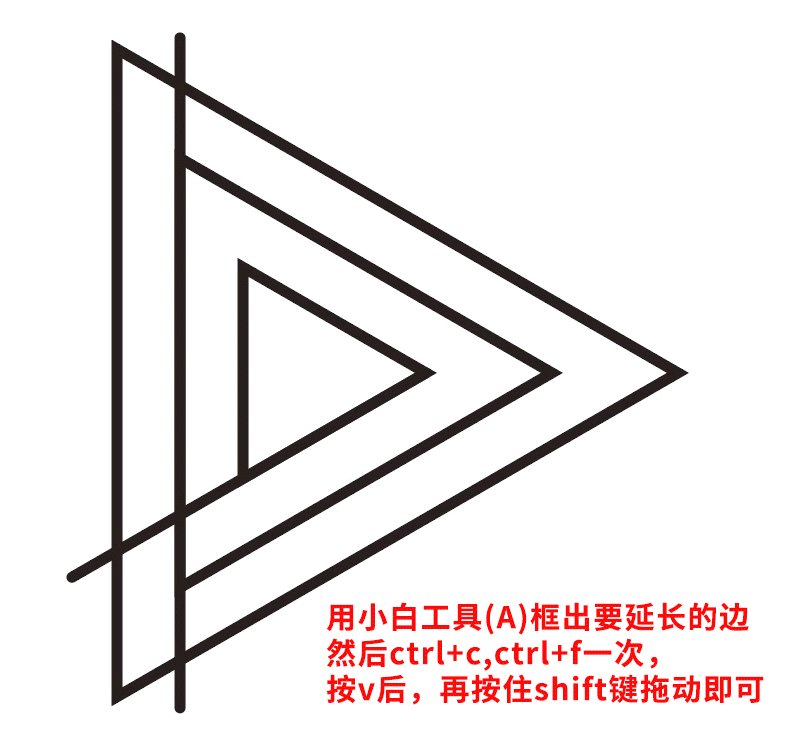
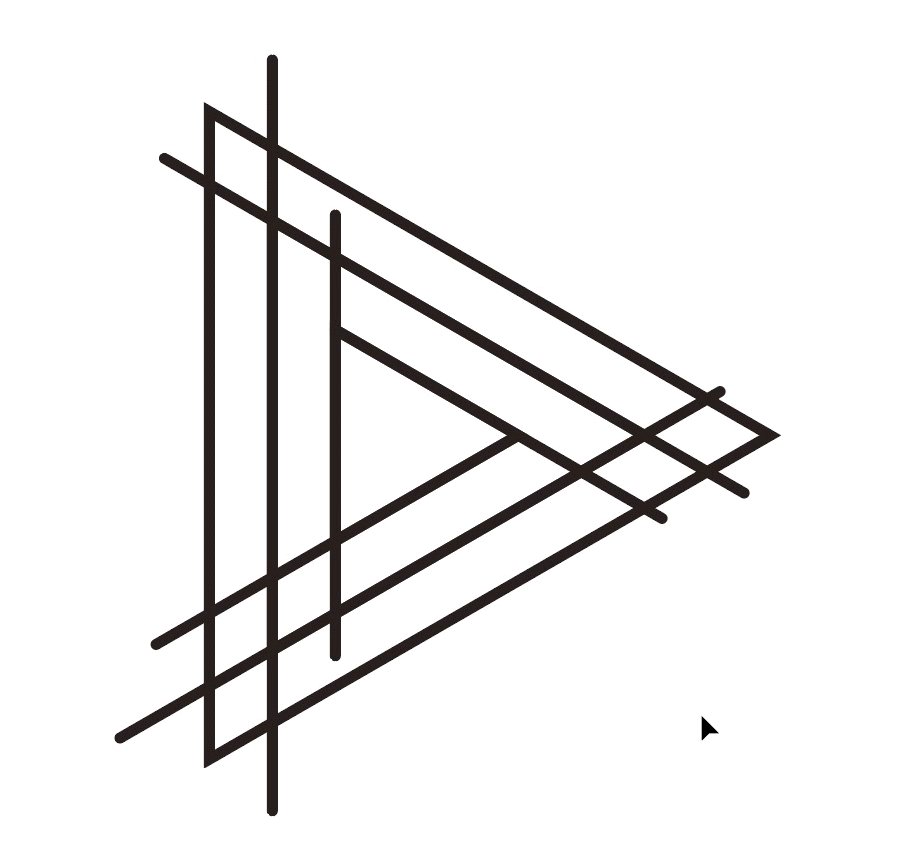
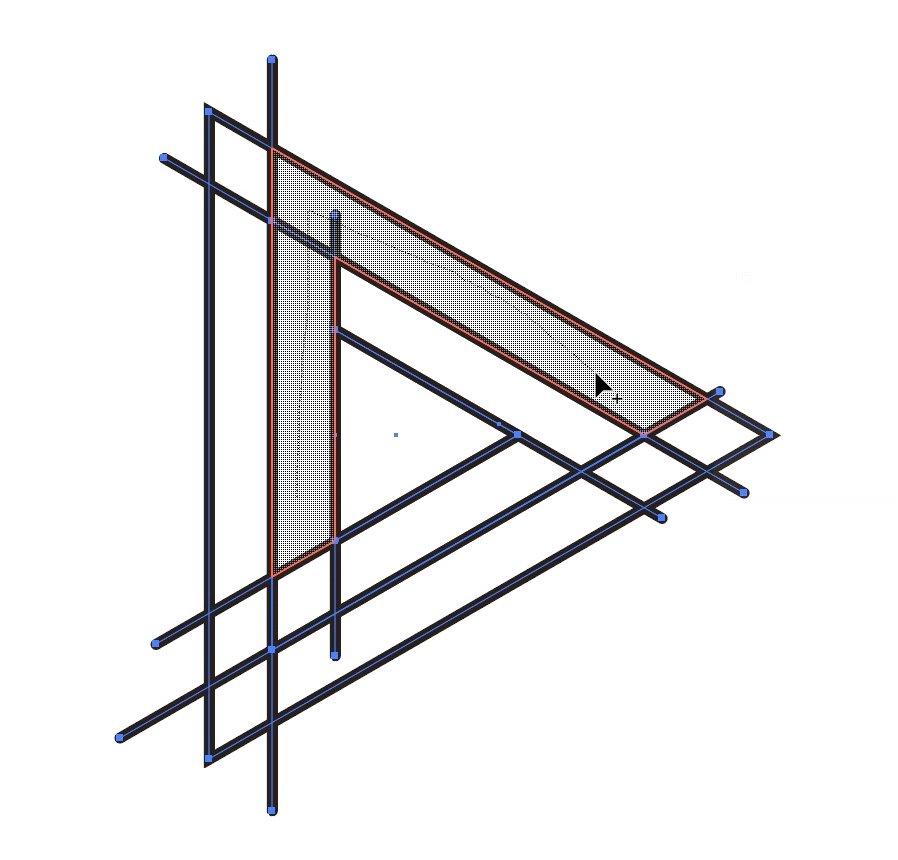
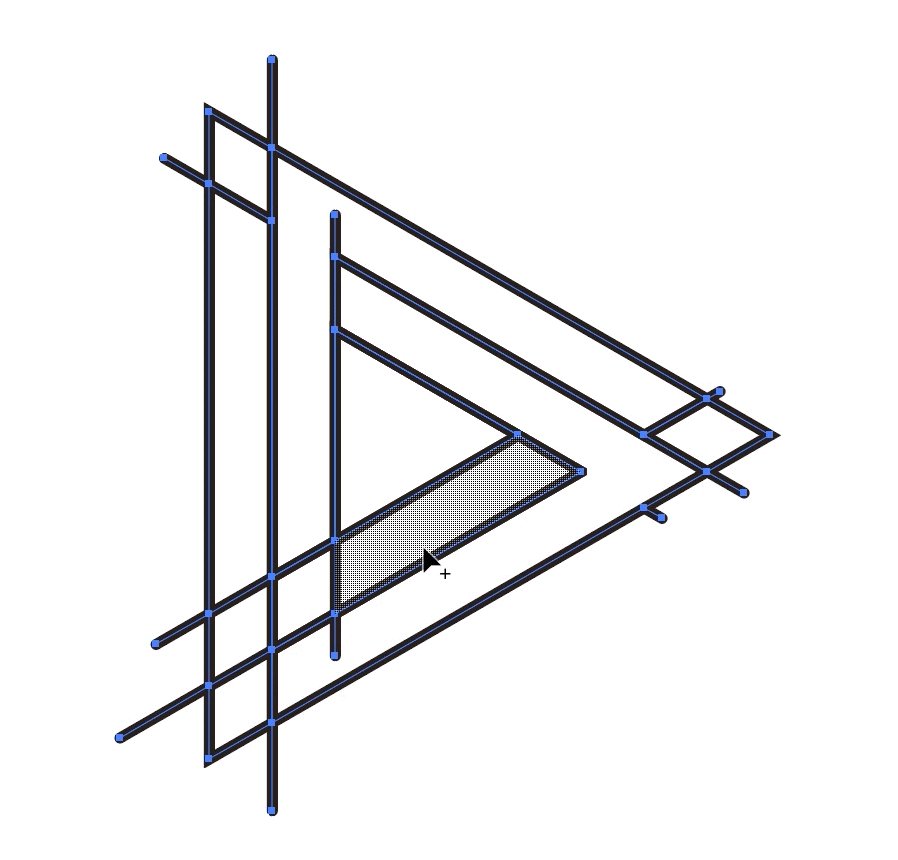
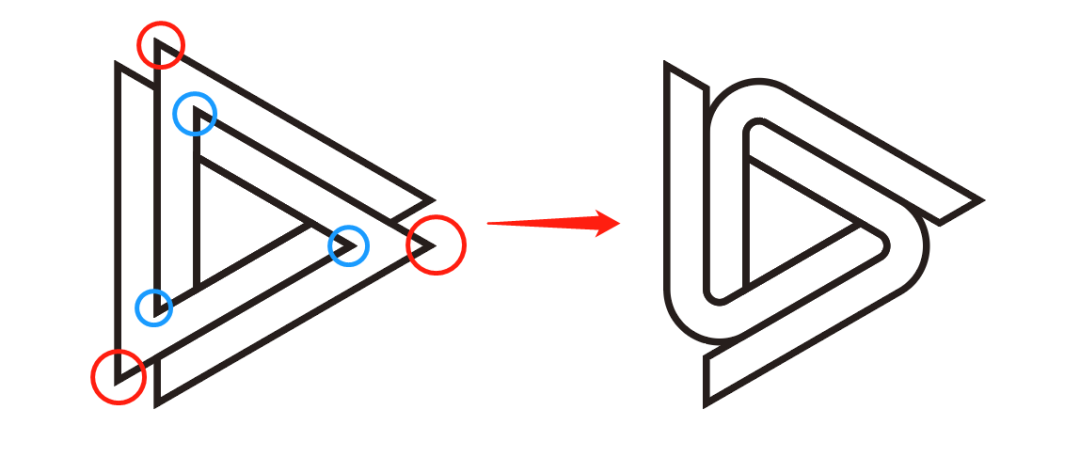
②将内部2个三角形的每条边做延长,如下:

延长方法之前也讲过多次,这里再演示一下。